Angular 2 - Arbeiten mit Visual Studio Code
Für die Entwicklung von Angular-2-Projekten war ich auf der Suche nach einer Entwicklungsumgebung. Da ich in der Vergangenheit vorwiegend Java-Projekte unterstützt habe, hatte ich mich zunächst für die Angular IDE entschieden. Diese basiert auf der bekannten und bewährten Eclipse-IDE. Aufgrund von Mängeln in der eingesetzten Version von Angular-IDE fällt meine nächste Wahl auf die Kombination von Angular CLI und Visual Studio Code.
Projekt anlegen mit Angular CLI
Angular CLI (https://cli.angular.io/) ist ein Werkzeug für die Verwaltung von Angular-Projekten. Damit kann ich neue Angular-Projekte anlegen, einen Server für die Ausführung der Projekte während der Entwicklung starten, oder aber das Ergebnis der Entwicklung für ein Deployment erzeugen lassen.
Im ersten Schritt installiere ich node.js ( https://nodejs.org ). Dieses ist die Laufzeitumgebung (vergleichbar mit der Virtuellen Maschine für Java-Programme) für Angular CLI. Zusammen mit nodejs wird auch der Node-Package-Manager npm installiert. Dieser wird für die Installation von Angular CLI benötigt.
Als zweiten Schritt installiere ich Angular CLI (so wie auf der Homepage angegeben). Danach erzeuge ich mit dem Kommando ng new hello ein Angular-2-Projekt in dem Verzeichnis hello.
$ ng new hello installing ng2 create .editorconfig create README.md create src\app\app.component.css create src\app\app.component.html create src\app\app.component.spec.ts create src\app\app.component.ts create src\app\app.module.ts create src\app\index.ts create src\assets\.gitkeep create src\environments\environment.prod.ts create src\environments\environment.ts create src\favicon.ico create src\index.html create src\main.ts create src\polyfills.ts create src\styles.css create src\test.ts create src\tsconfig.json create src\typings.d.ts create angular-cli.json create e2e\app.e2e-spec.ts create e2e\app.po.ts create e2e\tsconfig.json create .gitignore create karma.conf.js create package.json create protractor.conf.js create tslint.json Successfully initialized git. Installing packages for tooling via npm. Installed packages for tooling via npm.
Programmieren mit Visual Studio Code
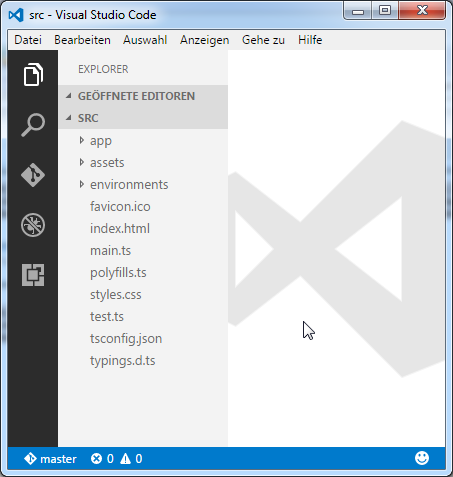
Visual Studio Code ( https://code.visualstudio.com) ist ein Editor, der unter anderem auch für TypeScript geeignet ist. Visual Studio Code wird für die Betriebssysteme MS Windows, Linux und Mac OS kostenfrei angeboten. Nach der Installation starte ich den Editor von der Kommandozeile. Dazu wechsel ich in das Projekt-Verzeichnis und geben 'code .' (der Punkt steht für das aktuelle Arbeitsverzeichnis) ein. Visual Studio Code zeigt daraufhin die Verzeichnisstruktur des Projekts in der Explorer-Ansicht an.
Als erstes ändere ich das Farb-Design von Visual Studio Code. Ich bevorzuge Schwarz auf Weiß. Der Editor bietet unter dem Menüpunkt Datei > Einstellungen > Farbdesign unterschiedliche Farb-Einstellungen an. Ich habe die Einstellung Light (Visual Studio) eingestellt.
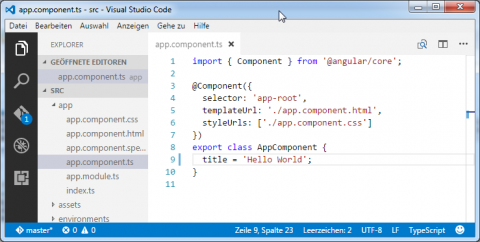
In diesem Beispiel verändere ich die Klasse AppComponent so, dass Hello World angezeigt wird. Dazu wähle ich im Explorer die Datei app.component.ts im Verzeichnis src/app aus. Der ausgegebene Text steht in der Variablen title.
Visual Studio Code versteht die Syntax und die Semantik von TypeScript. Dieses wird unmittelbar durch das Syntax-Highlighting sichtbar.
Programm starten
Um das Programm zu starten wechsle ich in der Kommandozeile in das Projektverzeichnis hello und gebe das Kommando ng serve ein. Damit wird ein HTTP-Server gestartet, der standardmäßig auf dem Port 4200 Verbindungen entgegennimmt. In einem Web-Browser geben ich localhost:4200 als URL an und verbinde mich dadurch mit dem gerade gestarteten Server.
Der Clou an dem Server ist, dass er im laufenden Betrieb das Projektverzeichnis überwacht. Bei Änderungen findet kompiliert er das Projekt automatisch neu. Der Web-Client wird dadurch automatisch zum Neu-Laden der Anwendung veranlasst.
$ ng serve
ng serveHash: 8ee4ce9ecc4f1cf47245 Time: 9888ms
chunk {0} main.bundle.js, main.bundle.map (main) 4.97 kB {2} [initial] [rendered]
chunk {1} styles.bundle.js, styles.bundle.map (styles) 9.99 kB {3} [initial] [rendered]
chunk {2} vendor.bundle.js, vendor.bundle.map (vendor) 2.22 MB [initial] [rendered]
chunk {3} inline.bundle.js, inline.bundle.map (inline) 0 bytes [entry] [rendered]
ERROR in Cannot read property 'listLazyRoutes' of undefined
webpack: bundle is now VALID.
Sieht gut aus
Das Ergebnis meines Angular-Programms kann ich mir unmittelbar im Browser ansehen: Die Zeiten für das Kompilieren und das Laden des Programms im Browser sind (auch bei etwas komplexeren Programmen) vertretbar. Nach meinem Geschmack ist die Entwicklungsumgebung, bestehend aus Visual Studio Code und Angular CLI brauchbar. Mit den wenigen Kommando-Zeilen-Befehlen komme ich gut klar. Bei Bedarf könnte ich diese auch mit dem in Visual Studio Code integrierten Terminal (Anzeige > Integriertes Terminal) absetzen. Da ich für die Versionsverwaltung git bash verwende, habe ich aber stets ein Terminal-Fenster geöffnet.
Principal Consultant bei ORDIX





Kommentare