Automatisierte Barrierefreiheits-Tests in der Webentwicklung mit Cypress-Axe
Einführung in die Barrierefreiheit
Die Wichtigkeit von Barrierefreiheit in der heutigen Welt steigt stetig an. Websites weisen bereits durch das Nichtvorhandensein einer mobilen Ansicht eine Barriere auf. Wenn eine Website jedoch nicht ausreichend barrierefrei entwickelt wurde, ist dies kritisch, da so der Zugang durch ganze Nutzergruppen eingeschränkt werden kann. Hierzu gehören besonders Menschen mit Behinderung, mit z. B. Seheinschränkungen oder Beeinträchtigungen des Hörvermögens. Um diesen Nutzergruppen eine einwandfreie Nutzung von Websites zu ermöglichen, ist es von großer Bedeutung auf die Barrierefreiheit von Websites zu achten. Hierzu hat das W3C (World Wide Web Consortium) den internationalen Standard WCAG (Web Content Accessibility Guidelines) zur barrierefreien Gestaltung von Websites entwickelt.
Die WCAG-Richtlinien lassen sich in die drei Konformitätsstufen „A“ (niedrige Stufe), „AA“ (mittlere Stufe) und „AAA“ (höchste Stufe) einteilen, um unterschiedlichen Situationen gerecht zu werden. Durch die Konformitätsstufe „AA“ erfüllt eine Seite z. B. sowohl die Konformitätsstufen „A“ als auch „AA“. Die Stufe „A“ legt dabei ein Mindestmaß an Barrierefreiheit fest, was jedoch in vielen Situationen keine umfassende Barrierefreiheit widerspiegelt. Eine Konformitätsstufe von „AA“ wird daher mindestens empfohlen.
Warum ist Barrierefreiheit so wichtig?
Die Barrierefreiheit ist ein wichtiger Teilbereich der Inklusion. Hierunter ist das „Miteinbeziehen“, der „Einschluss“ oder das „dazu gehören“ zu verstehen. Man spricht von Inklusion, wenn jeder Mensch, egal ob mit oder ohne Behinderung dort dabei sein kann, wo er gerne möchte. In der Webentwicklung ist daher die Barrierefreiheit essenziell, um sicherzustellen, dass jeder Benutzer Zugriff auf alle Informationen und Dienstleistungen hat. Bei existierenden Barrieren kann dies zum Ausschließen von bestimmten Menschengruppen führen. Ebenfalls wirkt sich eine barrierefreie Website positiv auf die generelle Benutzererfahrung aus, was wiederum wirtschaftliche Vorteile mit sich bringt.
Arten von Barrierefreiheit-Tests
Manuelle Tests
Die manuellen Tests werden von Personen durchgeführt, um eine Website auf Barrierefreiheit zu untersuchen. Dies können Personen mit Behinderung oder Experten sein. Hieraus lässt sich eine umfassende Bewertung erstellen, da die Personen die Inhalte der Website interpretieren können, was innerhalb einer Testautomatisierung nicht möglich ist. Hier kann z. B. mithilfe einer Checkliste vorgegangen werden. Die Tests werden anhand einer Checkliste geplant, welche alle benötigten Tests enthält, um das benötigte Maß an Barrierefreiheit zu erreichen (WCAG-Level). Im nächsten Schritt werden die Tests durchgeführt, um zu prüfen, ob die Tests bestanden wurden oder nicht. Hieraus lässt sich ein umfassender Bericht erstellen, der die Schwachstellen, den Grad der Verletzungen und die Auswirkung auf die WCAG-Level-Konformität enthält.
Automatisierte Tests
Bei den automatisierten Tests wird mithilfe von Software auf die speziellen Aspekte der Barrierefreiheit getestet. Aus der Ausführung der Tests lässt sich ein Bericht mit den Verstößen der WCAG-Regeln im Code generieren. Eine Software, die hier genutzt werden kann, ist Cypress-Axe.
Hybride Tests
Innerhalb des hybriden Tests werden manuelle und automatisierte Testtechniken genutzt. Dabei gibt es verschiedene Vorgehensweisen. Zum einen können wichtige Systemteile zunächst identifiziert werden, um anschließend automatisierte Tests auszuführen. Für die restlichen Komponenten kann ein manueller Test durchgeführt werden. Die Ergebnisse aus beiden Verfahren werden dann in einem Bericht zusammengetragen. Eine weitere Möglichkeit ist, dass zunächst ein automatisierter Test durchgeführt und aus dem Ergebnis ein Bericht erstellt wird. Für die fehlgeschlagenen oder zu ungenauen Tests kann anschließend ein manueller Test durchgeführt werden.
Cypress-Axe installieren
Dieser Teil des Blogs beschäftigt sich mit der Installation und anschließend der Umsetzung von automatisierten Barrierefreiheit-Tests mit Cypress-Axe. Für die Installation von Cypress-Axe wird eine bestehende Anwendung mit bereits installierter Cypress-Instanz benötigt. Eine Installation dessen kann auf der Homepage von Cypress entnommen werden. Um nun Cypress-Axe in einem Projekt zu installieren, wird der Befehl npm install --save-dev axe-core cypress-axe genutzt. Als Nächstes müssen die Cypress-Axe Befehle hinzugefügt werden. Dies geschieht in der Datei cypress/support/e2e (oder cypress/support/index.js bei Cypress Versionen < 10) durch import 'cypress-axe'. Falls zusätzlich TypeScript genutzt wird, muss der folgende Eintrag in der tsconfig.json erfolgen:
{
"compilerOptions": {
"baseUrl": "./",
"target": "es5",
"lib": ["esnext", "dom"],
"types": ["cypress", "cypress-axe"]
},
"include": ["."]
}
Listing 1: Eintrag in der tsconfig.json
Cypress kann nun in den Cypress-Tests mit verwendet werden, um die Website auf Barrierefreiheit zu untersuchen.
Exemplarische Umsetzung von Barrierefreiheit-Tests mit Cypress-Axe
Die nachfolgende Website von Abbildung 1 dient als Beispiel für die Umsetzung der Barrierefreiheit-Tests. Die Anwendung zeigt ein simples Login-Formular, welches auf Barrierefreiheit untersucht werden soll mittels Cypress-Axe.
Das Formular setzt sich aus zwei Input-Feldern und einem Button zusammen. Auf der rechten Seite befindet sich ein Bild mit einem Schloss, welches den Login-Prozess symbolisiert. Die Website hat ebenfalls eine Kopfzeile (Header) mit Feldern zum Wechseln der unterschiedlichen Seiten.
Um die Tests zu implementieren, wird die Sprache TypeScript genutzt. Die Implementierung eines Tests mit Barrierefreiheit ist in folgendem Listing 2 zu sehen.
Um Cypress-Axe zu nutzen, muss dieses zunächst in Cypress eingefügt werden. Hierfür wird die Codezeile cy.injectAxe() verwendet. Um die Website auf Barrierefreiheit zu prüfen, wird die Codezeile cy.checkA11y() genutzt. Zusätzlich kann diese Codezeile mit weiteren Parametern erweitert werden. Dies ist im letzten Block des Tests zu sehen. In diesem Fall werden bestimmte Richtlinien für das Untersuchen eines bestimmten Elements verwendet (WCAG 2.0 Level AA).
describe('Cpyress-Tests mit Barrierefreiheit', () => {
beforeEach(() => {
cy.visit('/');
// Nach Aufruf der Seite, wird die Methode cy.injectAxe() aufgerufen,
// um Axe-Core in der geöffneten Seite zu laden.
cy.injectAxe();
})
it('elements existing', () => {
cy.get('.kopfzeile').scrollIntoView();
cy.get('.einleitung').contains('Beispiel Blog');
cy.get('.navigationList').contains('Login');
cy.get('.navigationList').contains('Blog');
cy.get('.navigationList').contains('About');
cy.get('header').should('have.class', 'kopfzeile');
cy.get('footer').should('have.class', 'fusszeile');
// Axe versucht Barrierefreiheitsprobleme auf der Seite zu suchen.
cy.checkA11y();
})
it('elements existing in main', () => {
cy.get('main');
cy.get('.formfield').scrollIntoView()
cy.get('.login_field').contains('Anmelden');
cy.get('.login_field').contains('Email');
cy.get('.login_field').contains('Passwort');
// Axe versucht innerhalb von dem main-Tag nach Barrierefreiheitsprobleme zu suchen, mit bestimmten Parametern.
// In diesem Fall werden die Richtlinien WCAG 2.0 Level AA verwendet.
cy.checkA11y('main', {
runOnly: {
type: 'tag',
values: ['wcag2aa']
}
});
})
})
Listing 2: Exemplarische Implementierung eines Cypress-Axe-Tests
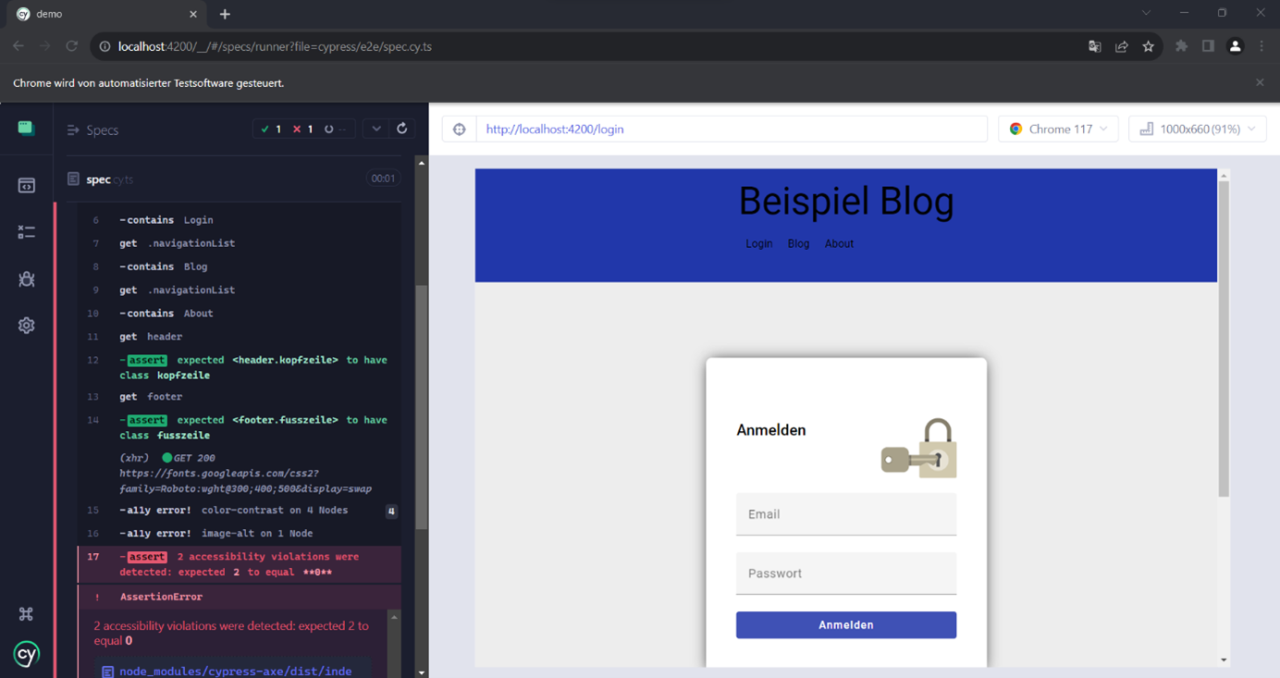
Die Tests lassen sich durch den Cypress-Test-Runner ausführen. Die Ausgabe des Test-Ergebnisses kann in Abbildung 2 betrachtet werden. Zu sehen sind zwei Fehler. Zum einen ist der Kontrast zwischen Hintergrund- und Textfarbe zu gering. Nach Auswahl des Fehlers im Cypress-Test-Runner, wird in der Browser-Konsole die detailliertere Beschreibung des Problems angezeigt. Das Problem in Abbildung 2 lässt sich z. B. dadurch lösen, indem die Farbe des Textes in „Weiß“ geändert wird. Ein weiterer Fehler weist darauf hin, dass zum Schloss-Bild in dem Login-Formular das „alt“ Attribut hinzugefügt werden muss. Dabei handelt es sich um einen alternativen Text für das Bild, welcher für die Nutzung von Screenreadern wichtig ist.
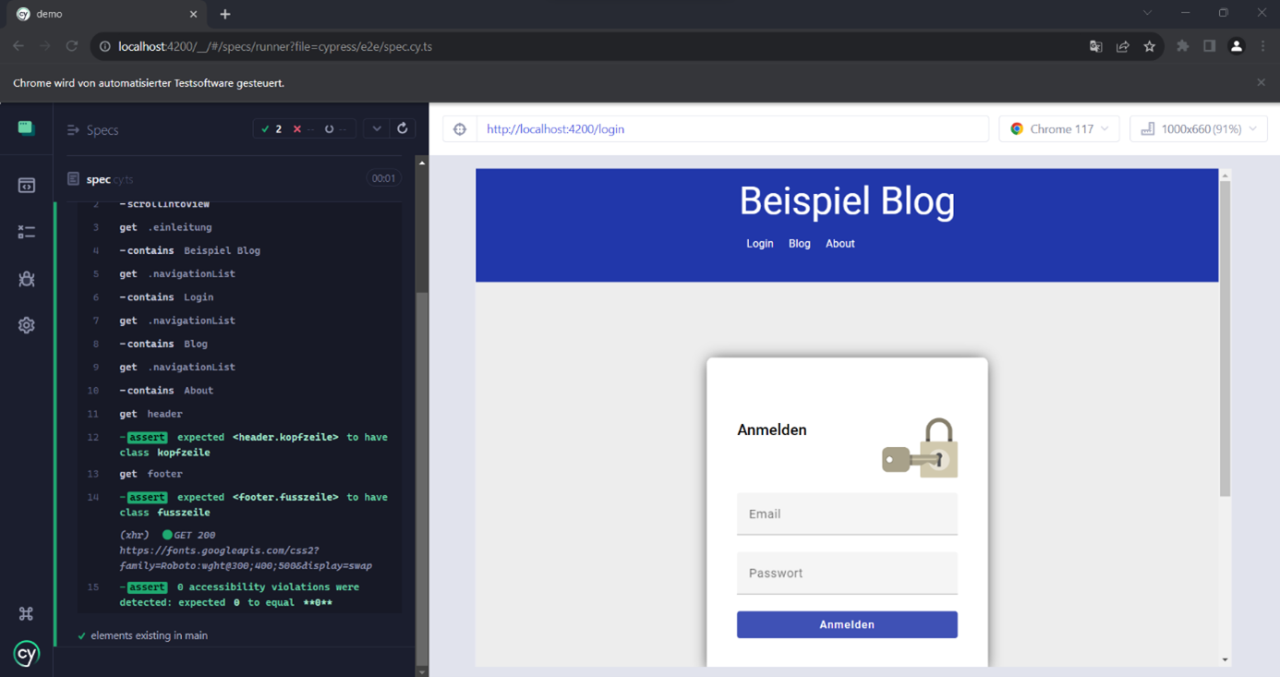
Nachdem beide Anpassungen vorgenommen wurden, kann der Test erneut ausgeführt werden und läuft erfolgreich durch. In folgender Abbildung 3 wird das Testergebnis nach Anpassung der Fehler dargestellt.
Fazit
In diesem Blogbeitrag wurde auf Barrierefreiheit-Tests eingegangen und aufgezeigt, warum diese heute für den Erfolg einer Website unerlässlich sind. Darüber hinaus sind unterschiedliche Arten von Barrierefreiheit-Tests beschrieben worden. Anhand eines Beispiels konnte gezeigt werden, wie Cypress-Axe in das eigene Projekt mit eingebunden werden kann, um eine Frontend-Anwendung zu testen. Es wurden Möglichkeiten aufgezeigt, Verstöße gegen die Barrierefreiheit zu finden und diese zu beheben.
Barrierefreiheit-Tests werden dazu genutzt, dass eine Website von allen Menschengruppen genutzt werden kann. Durch die Testautomatisierung von Barrierefreiheit-Tests lassen sich diese in eine CI/CD-Pipeline integrieren. Probleme bei der Barrierefreiheit einer Website können frühzeitig im Entwicklungsprozess erkannt und behoben werden. Dies führt zu einer benutzerfreundlicheren Website, die ein breites Publikum erreicht.
Seminarempfehlung
TYPESCRIPT GRUNDLAGEN E-TYPSC-01
ZUM SEMINARConsultant bei ORDIX





Kommentare