Weniger Code, mehr Apps: Die Low-Code-Plattform Appian im Überblick
Low-Code-Entwickung gewinnt immer mehr an Bedeutung. Durch visuelle Hilfsmittel können Apps ohne klassischen Code entwickelt werden. So ist es auch unerfahrenen Entwickler:innen möglich, eine eigene Anwendung zu entwickeln. Das US-amerikanische Softwareunternehmen Appian, welches auf die Automatisierung von Geschäftsprozessen spezialisiert ist, bietet ebenfalls eine gleichnamige Low-Code-Plattform an. Im folgenden Blog-Artikel wird diese näher vorgestellt.
Aufbau von Appian
Das Herzstück der Low-Code-Plattform bildet der sogenannte Appian Designer. Hier können Anwendungen erstellt und anschließend bearbeitet werden. Dafür verfügt der Appian Designer über ein Dateisystem, in dem alle Dateien und Komponenten anwendungsübergreifend gespeichert werden. Um die Dateien den zugehörigen Anwendungen zuordnen zu können, verfügen alle Anwendungen über einen eindeutigen Präfix, mit dem die Dateien gekennzeichnet werden.
Die Daten für eine Anwendung werden über sogenannte Record Types angebunden und die Prozesse werden im Process Modeler entwickelt und dargestellt. Weitere Infos hierzu findet ihr an späterer Stelle in diesem Blog-Artikel.
Interfaces, Pages, Sites und Portals
Die Basis für die Anwendungsoberfläche bilden in Appian die Interfaces. Diese können im Design Mode oder im Expression Mode entwickelt werden.
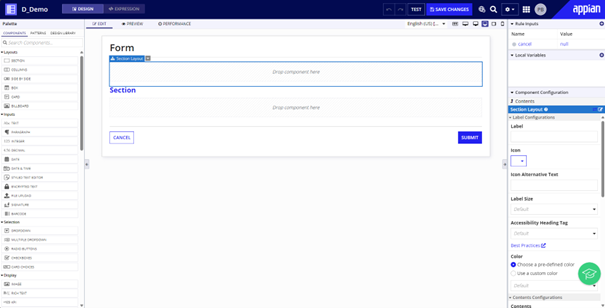
Im Design Mode können die Komponenten eines Interfaces mittels Drag and Drop angeordnet und konfiguriert werden. Der Design Mode setzt sich dabei aus drei Komponenten zusammen. Auf der linken Seite ist die Palette mit Komponenten und Vorlagen, die in das Interface gezogen werden können. In der Mitte befindet sich die Live-Ansicht. Hier wird der aktuelle Stand des Interfaces angezeigt. Auf der rechten Seite liegt der Konfigurationsbereich. Hier kann die ausgewählte Komponente angepasst werden.
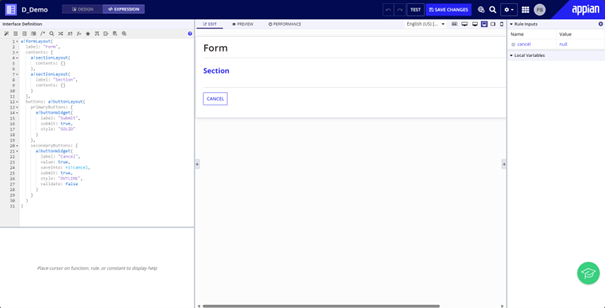
Im Expression Mode kann das Interface in der Appian eigenen Skriptsprache entwickelt oder erweitert werden. Hierfür ist auf der linken Seite der Expression Editor. In der Mitte befindet sich, wie auch im Design Mode, eine Live-Ansicht des Interfaces. Auf der rechten Seite können Variablen und Inputs definiert werden.
Um das Interface als Anwendungsoberfläche zu nutzen, wird dieses dann in eine Page oder einen Prozess eingebunden. Diese können dann in eine Site oder ein Portal eingebunden werden. Eine Site ist dabei z. B. für interne Mitarbeiter:innen und wird über eine Authentifizierung geschützt. Portale hingegen haben keine Authentifizierung und können Personen ohne Account den Zugriff auf Teile der Applikation ermöglichen.
Datenanbindung
Zur Datenanbindung nutzt Appian eine sogenannte Data Fabric. Hierbei wird eine virtuelle Ebene über die Datenquellen gebildet. So ist es möglich, Daten zu nutzen, ohne diese vorher migrieren zu müssen. Dabei können die Daten auch aus verschiedenen Datenquellen stammen und über die Data Fabric in einem neuen Datenmodell zusammengefasst werden.
In der Appian-Oberfläche werden Datenquellen mithilfe sogenannter RecordTypes definiert. Dabei können verschiedene Datenquellen wie Datenbanken, Appian-Prozesse, Salesforce und Web-Services angebunden werden. Bereits bei der Definition des Records können Filter, Sortierungen und Gruppierungen festgelegt werden, und nicht benötigte Spalten können abgewählt werden. Zudem besteht die Möglichkeit, ein neues Datenmodell zu erstellen, bei dem die benötigten Tabellen automatisch generiert werden.
Prozessautomatisierung
Zur Prozessautomatisierung gibt es in Appian den sogenannten Process Modeler, in dem die Prozesse einer Anwendung implementiert werden. Hierfür können Aufgaben, wie die Ausführung eines Skriptes oder eine Benutzereingabe, definiert und mit entsprechender Logik, wie z. B. AND- oder OR-Verknüpfungen, versehen werden.
Mit Process Mining bietet Appian zudem eine Möglichkeit, bestehende Prozesse zu analysieren und auf Schwachstellen zu untersuchen. So können die Prozesse bestmöglich optimiert werden.
Fazit
Appian bietet durch den Design Mode die klassischen Vorteile einer Low-Code-Plattform: Mit wenig Code kann eine umfangreiche Anwendung entwickelt werden. Der Expression Mode ermöglicht zudem eine weiterführende Entwicklung über die mit dem Design Mode hinaus.
Durch den Process Modeler können besonders Geschäftsprozesse schnell und einfach implementiert werden. Hierfür muss aber, wie auch für den Expression Mode, die Appian-eigene Skriptsprache erlernt werden.
Ihr habt Fragen rund um das Thema Low Code oder Appian im Speziellen? Sprecht mit uns!
Zum Seminarshop
(BE-)SUCHT UNSERE SEMINARE
Mehr erfahrenJunior Consultant bie ORDIX




Kommentare