Dokumentation mit Docusaurus
Einer der wichtigsten Faktoren für die Akzeptanz einer neuen Technologie ist ihre Dokumentation. Anhand von (guter) Dokumentation können neue Entwickler erst in die Bibliothek, das Framework oder die Software einsteigen. Fehlende Dokumentation erschwert es nicht nur Neueinsteigern, sondern auch beständigen Nutzern, die Technologie vollständig auszunutzen, neue Funktionen zu verstehen oder fehlende Informationen zu finden.
Die Lösung ist somit klar: Mehr und ausführlichere Dokumentation!
Es ist jedoch nicht so simpel wie es scheinen mag. Neben dem eigentlichen Schreiben der Dokumentation müssen noch weitere relevante Fragen geklärt werden: In welchem Format muss die Dokumentation geschrieben werden? Wie wird sie dargestellt? Und wo finden Nutzer diese?
Docusaurus setzt genau an diesem Punkt an, und versucht, das Dokumentieren und Festhalten von Gedanken zu vereinfachen, zu vereinheitlichen und letzten Endes eine fertige HTML-Seite zu generieren.
"[...]Docusaurus 2 is a performant static site generator and can be used to create common content-driven websites (e.g. Documentation, Blogs, Product Landing and Marketing Pages, etc) extremely quickly."
Introduction | Docusaurus
Der bei Facebook gestartete "Static-Site-Generator" ist mittlerweile unter der MIT Lizenz als Open Source Projekt veröffentlicht und wird von vielen weiteren Projekten verwendet. Als Grundlage verwendet Docusaurus das ebenfalls von Facebook entwickelte, JavaScript-Komponenten-Framework React und baut darauf einen HTML-Seiten-Generator, welcher Code generiert, der sich an das Jamstack Architektur-Modell hält. Hier sollte aus Kompatibilitätsgründen der Unterschied zwischen Docusaurus Version 1 und 2 erwähnt werden. Während Version 1 sich auf die Bereitstellung von Dokumentation fokussierte, ermöglicht die neuere Version das Erstellen ganzer Webseiten. Dabei wurde die Leichtigkeit, Dokumentation zu schreiben, jedoch nicht vernachlässigt. So schreibt man in beiden Versionen mit der Markdown-Auszeichnungssprache seine Texte und speichert sie in einem "docs" Ordner. Das Konvertieren in HTML sowie das Rendern der Seite wird dann von Docusaurus übernommen. In diesem Blogeintrag schauen wir uns an, wie diese Ergebnisse mit der Version 2 erreicht werden können.
Docusaurus: Erste Schritte
Die folgenden Schritte zeigen, wie ein Docusaurus-Projekt aufgesetzt und konfiguriert wird. Da Docusaurus auf Webtechnologien wie React aufsetzt, muss zuerst Node.js Version >= 10.15.1 auf dem System vorhanden sein, um loslegen zu können. Danach kann mit dem Aufsetzten von Docusaurus begonnen werden.
Erstellen des Gerüsts
Der erste Schritt ist, das Gerüst der Seite generieren zu lassen. Dazu kann folgender Befehl verwendet werden:
npx @docusaurus/init@latest init my-website classic
Mithilfe von npx wird das Grundgerüst der Seite heruntergeladen und aufgesetzt. Der Befehl erlaubt es ebenfalls, den Namen des Projekts "my-website" und das Template "classic" anzugeben.
Info: Weitere Informationen zu möglichen Templates können in der offiziellen Docusaurus Dokumentation nachgelesen werden.
Nachdem der Befehl durchgelaufen ist, sollte ein neuer Ordner mit folgendem Inhalt vorhanden sein.
my-website ├── blog │ ├── 2019-05-28-hola.md │ ├── 2019-05-29-hello-world.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ ├── doc2.md │ ├── doc3.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lock
- Im Ordner /blog/ können Blogeinträge hinzugefügt werden. Diese werden, wie auch die Dokumentation, im Markdown-Format geschrieben. Falls die Webseite keinen Blog benötigt, kann dieser Ordner gelöscht werden.
- Der Ordner /docs/ beinhaltet alle Markdown-Dateien, die zur Dokumentation gehören.
- Der Ordner /src/ kann verwendet werden, um nicht-standardisierte Seitenelemente (alles was nicht zu Dokumentation und Blog gehört) anzulegen. Hier können neue Unterseiten, wie z.B. eine "Über uns"-Seite, angelegt werden. Diese Seiten werden dann zur finalen Webseite hinzugefügt.
- /static/ -Dokumente, die in diesem Ordner abgelegt werden, werden von Docusaurus beim Erstellen der finalen Seite ohne weitere Modifikation in den "build"-Ordner kopiert. Hier sollten statische Elemente wie Bilder oder Videos abgelegt werden.
- Die /docusaurus.config.js- Datei beinhaltet Konfigurationsmöglichkeiten für Docusaurus.
- /sidebar.js - Diese Datei wird dazu verwendet, die Gliederung der Dokumentation anzugeben.
Starten des Entwicklungsservers
Um eine Vorschau der finalen Seite zu erhalten, kann der mitgelieferte Entwicklungsserver verwendet werden. Dabei handelt es sich um einen Webserver, der aktiv auf Änderungen in den unterliegenden Ordnern "hört, und entsprechend die Webseite neu baut. Die Webseite kann dann im lokalen Browser eingesehen werden.
Um den Server zu starten, wird folgender Befehl verwendet:
cd my-website npm start
Nun sollte die Webseite unter der URL http://localhost:3000 erreichbar sein.
Beim Aufruf der URL sollte eine Seite erscheinen, die so - oder so ähnlich - aussieht.
Konfiguration der Seite
Zwar sehen wir jetzt unsere Seite, diese ist jedoch noch nicht angepasst. Um dies zu erreichen, schauen wir uns in diesem Abschnitt an, wie Docusaurus den eigenen Bedürfnissen entsprechend konfiguriert wird. Um die Länge dieses Blogeintrags kürzer zu halten, wird nicht auf alle Konfigurationsmöglichkeiten eingegangen. Viele der möglichen Einstellungen sind darüber hinaus selbsterklärend.
Anpassen der Grundfarbe
Die Grundfarbe und abhängige Schattierungen der Webseite können unter /src/css/custom.css angepasst werden.
Anpassen des Logos
Um das Logo zu ändern, muss lediglich die logo.svg im /static/img/-Ordner durch das gewünschte Bild ausgetauscht werden. Falls das neue Logo nicht im SVG-Format vorliegt, muss ebenfalls der Verweis in der /docusaurus.config.js- Datei angepasst werden. Hinweis: Neben dem Logo kann im /static/img/-Ordner auch das favicon angepasst werden.
Entfernen des Blogs
1. Der erste Schritt ist es, den /blog/- Ordner aus dem Stammverzeichnis zu entfernen.
2. Als nächstes muss in der /docusaurus.config.js- Datei unter dem Eintrag "navbar" die Zeile {to: 'blog', label: 'Blog', position: 'left'}, gelöscht werden.
blog: {
showReadingTime: true,
// Please change this to your repo.
editUrl:
'https://github.com/facebook/docusaurus/edit/master/website/blog/',
},
4. Abschließend sollte noch der Seiten-Footer angepasst werden, um die Verlinkung auf den Blog zu entfernen. Die geschieht, äquivalent zu den letzten beiden Schritten, in der /docusaurus.config.js- Datei. Im Eintrag footer kann folgender Inhalt gefunden werden:
{
label: 'Blog',
to: 'blog',
},
Werden diese Zeilen entfernt, wurde damit der Blog erfolgreich aus dem gesamten Kontext von Docusaurus genommen.
Entfernen der Startseite
Wenn Docusaurus nur zum Anzeigen der Dokumentation verwendet werden soll, kann neben dem Blog auch die Startseite entfernt und dadurch die Dokumentationsseite als einzige Seite anzeigt werden. Um dies zu erreichen, wird folgendermaßen vorgegangen:
1. Zunächst sollte der /src/pages/-Ordner entfernt werden. Dieser beinhaltet den Quellcode für die eigentliche Startseite.
2. Als nächstes muss der Pfad der Dokumentation geändert werden, sodass Besucher beim Öffnen der Seite direkt auf die Dokumentation geleitet werden. Dazu muss in der Datei /docusaurus.config.js unter den presets im docs-Plugin die routeBasePath: '/' hinzugefügt werden.
3. Der letzte Schritt ist es, alle Links auf die Dokumentation aus der /docusaurus.config.js- Datei zu entnehmen. Dazu müssen unter dem Eintrag "navbar" die folgenden Zeilen gelöscht werden:
{
to: 'docs/',
activeBasePath: 'docs',
label: 'Docs',
position: 'left',
},
Anschließend müssen folgende Zeilen aus dem "footer" entfernt werden.
{
title: 'Docs',
items: [
{
label: 'Style Guide',
to: 'docs/',
},
{
label: 'Second Doc',
to: 'docs/doc2/',
},
],
},
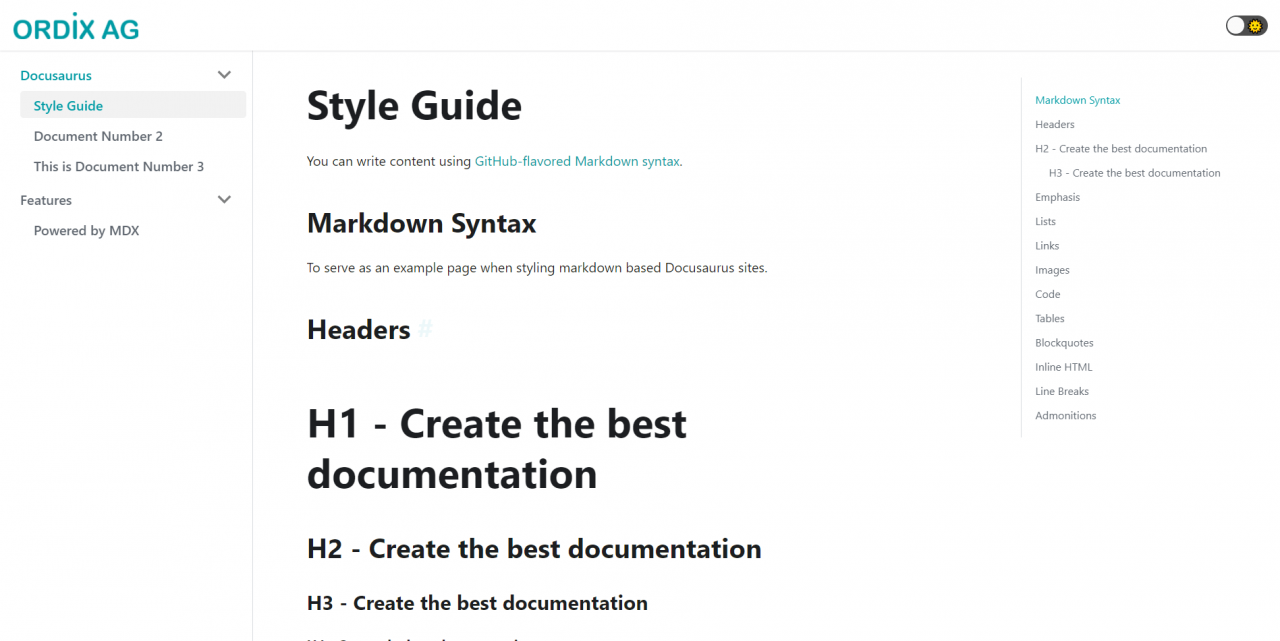
Nun sollte beim Öffnen der Webseite direkt die Dokumentation erscheinen.
Docusaurus: Dokumentation schreiben
Die letzten Abschnitte haben sich viel mit der Konfiguration und dem Aufsetzten des Projekts befasst. Nun schauen wir uns etwas genauer an, wie die eigentliche Dokumentation in Docusaurus geschrieben wird. Dieser Abschnitt ist somit nicht nur für Administratoren oder Entwickler der Seite interessant, sondern auch für diejenigen, die die eigentliche Projektdokumentation schreiben.
Erstellen einer neuen Seite in der Dokumentation
Als Autor muss lediglich der /docs/- Ordner und die /sidebar.js-Datei beachtet werden.
- Im /docs/- Ordner werden alle Dokumentationsseiten hinterlegt. Eine Seite entspricht einer Markdown (.md) -Datei. Soll somit eine neue Seite in der Dokumentation entstehen, muss lediglich eine neue Markdown-Datei im /docs/-Ordner angelegt und mit Inhalt befüllt werden.
- Nachdem eine neue Seite angelegt wurde, wird diese aber noch nicht angezeigt. Dazu muss in der /sidebar.js-Datei zunächst noch ein Eintrag für die Seite hinzugefügt werden. Soll beispielsweise eine neue Seite namens "Einleitung" hinzugefügt werden, kann dies folgendermaßen aussehen:
module.exports = {
someSidebar: {
Docusaurus: ['Einleitung','doc1', 'doc2', 'doc3'],
Features: ['mdx'],
},
};
Die Seite "Einleitung" ist nun unter dem Kapitel "Docusaurus" aufgelistet und kann auf der Webseite erreicht werden.
Anlegen neuer Kapitel
Ähnlich wie im letzten Absatz erläutert, muss zum Anlegen eines neuen Kapitels ebenfalls die /sidebar.js-Datei verwendet werden. Fügt man dort einen neuen Eintrag zur "Sidebar" hinzu, wird dieser als Kapitel auf der Webseite gelistet. Hinweis: Sollen Leerzeichen im Namen des Kapitels enthalten sein, muss der komplette Name in Anführungszeichen geschrieben werden.
module.exports = {
someSidebar: {
Docusaurus: ['doc1', 'doc2', 'doc3'],
Features: ['mdx'],
'Neuer Abschnitt': ['entry'],
},
};
In diesem Beispiel wurde der Abschnitt "Neuer Abschnitt" mit der Seite "entry" zur Dokumentation hinzugefügt.
Notwendige Metainformationen pro Seite
Damit eine Seite korrekt dargestellt werden kann, sollten folgende Metainformationen an den Anfang des Markdown-Dokumentes gesetzt werden.
--- id: entry title: Entry Page sidebar_label: Entry Page slug: / ---
- id - Die id wird von Docusaurus zum Identifizieren der Seite verwendet. Wenn die Seite in der /sidebar.js-Datei angegeben wird, wird die hier angegebene id verwendet.
- title - Der Titel wird als Seitentitel in der Dokumentation angezeigt.
- sidebar_label - Name der Seite in der Gliederung
- slug - kann verwendet werden, um die URL der Seite genauer zu spezifizieren
Formatieren der Texte
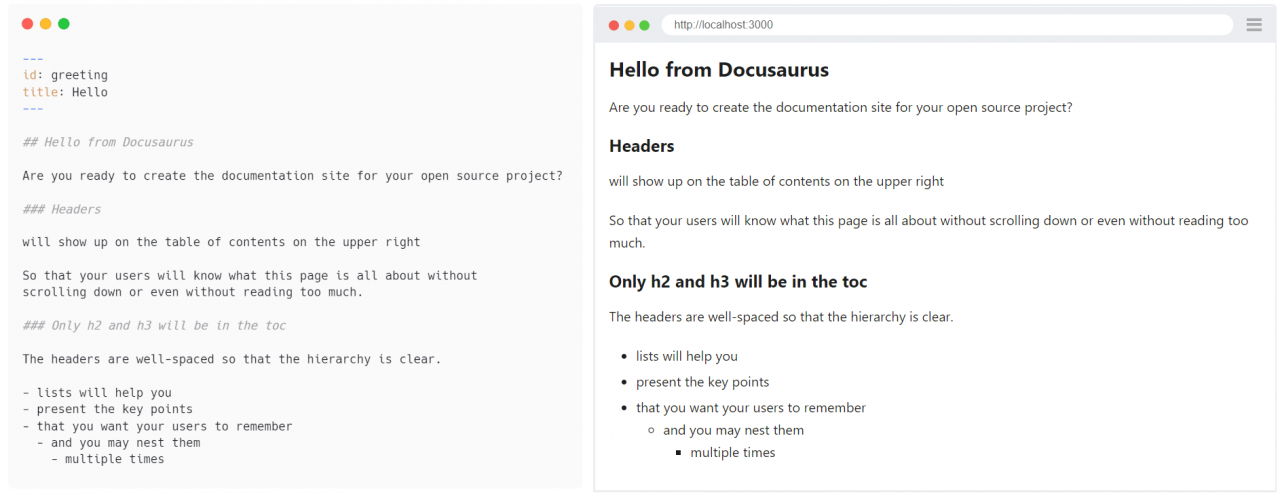
Wurde erfolgreich eine Seite erstellt und in der /sidebar.js-Datei eingetragen, und wurden die richtigen Metainformationen festgelegt, ist es an der Zeit, Texte zu schreiben. Docusaurus unterstützt dazu die GitHub-flavored Markdown syntax. Das nachfolgende Bild zeigt die Verwendung und Auswirkung von unterschiedlichen Textzeichen auf das finale Resultat. Weitere Informationen zu Formatierungsoptionen und Funktionalitäten können auf der folgenden Seite nachgelesen werden Markdown Features | Docusaurus.
Veröffentlichen
In diesem Abschnitt schauen wir uns an, wie die finale Webseite zur Veröffentlichung vorbereitet wird. Da Docusaurus auf React und Node.js aufsetzt, verhält es sich in vielen Aspekten ähnlich wie andere Projekte in diesem Technologiesektor. So haben wir auch hier ein npm-Script namens "build", welches aus allen Dateien und Konfigurationen optimierten HTML-, JavaScript- und CSS-Code generiert. Um also die Webseite zu bauen, kann folgender Befehl verwendet werden:
npm run build
Nachdem der Befehl durchgelaufen ist, sollte ein neuer Ordner mit dem Namen /build/ im Stammverzeichnis vorhanden sein. Dieser beinhaltet die komplette statische Webseite.
Um die fertige Webseite öffentlich bereitzustellen, muss dieser Ordner nur noch von einem Webserver wie beispielsweise Nginx oder dem Apache Webserver bereitgestellt werden.
Fazit
In diesem Blogeintrag wurde ein erster Einblick in den "Static-Site-Generator" Docusaurus gegeben. Es wurde ein beispielhaftes Projekt angelegt und konfiguriert. Anhand des mitgelieferten Entwicklungsservers wurde eine Vorschau gestartet und eine erste Dokumentationsseite erstellt.
Für wen ist Docusaurus geeignet?
Docusaurus ist eine gute Möglichkeit, um Projektdokumentation an einem Ort zu fokussieren und visuell ansprechend darzustellen. Autoren, die Dokumentationen oder Blogeinträge schreiben, benötigen grundlegendes Wissen im Bereich der Webtechnologien, um neue Seiten anzulegen, die Gliederung der Dokumentation zu ändern, aber auch den Entwicklungsserver zu starten, um eine Vorschau der Ergebnisse zu sehen. Daher eignet sich Docusaurus insbesondere für Web- und JavaScript-Entwickler, die ihr Projekt dokumentieren und diese Dokumentation als HTML-Seite bereitstellen wollen. Dennoch kann es problemlos von Entwicklern oder Administratoren aus anderen Schwerpunkten verwendet werden. Wird die Dokumentation von technisch weniger versierten Personen (mit-)geschrieben, empfiehlt es sich, eher einen WYSIWYG-Editor mit einem stärkeren Fokus auf eine Benutzeroberfläche zu wählen.
ALTERNATIVEN
Wer lieber mit Vue.js statt React arbeitet, sollte sich VuePress anschauen. Wem die Generierung von HTML nicht ausreicht, weil die Dokumentation ebenfalls als PDF-Datei bereitgestellt werden muss, für den können die Projekte AsciiDoctor oder Sphinx interessant sein. Dabei sollte erwähnt werden, dass in AsciiDoctor die Auszeichnungssprache AsciiDoc, statt Markdown, zum Dokumentieren verwendet wird.
Weiterführende Themen
Folgende Themen könnten ebenfalls interessant sein:
Junior Consultant bei ORDIX





Kommentare