Schnelles Aufsetzen eines Monitorings durch Grafana und InfluxDB
Wenn eine neue IT-Umgebung aufgesetzt wird, stellt sich in der Regel auch die Herausforderung, diese zu überwachen. Die Einrichtung und Konfiguration des Monitorings kann viel Zeit in Anspruch nehmen und je nach Größe der Umgebung sehr komplex werden. Glücklicherweise gibt es Produkte, mit denen eben dieses Monitoring vereinfacht werden kann. Grafana ist ein sehr weit verbreitetes Produkt zur Visualisierung von Daten, welches sich in Kombination mit der Zeitreihendatenbank InfluxDB sehr gut dafür eignet.
In diesem Artikel wird beschrieben, wie Grafana mit einer InfluxDB schnell und ohne viel Aufwand aufgesetzt werden kann. Das Ziel dieses Artikels ist es, dass Sie nach dem Lesen in der Lage sind, mithilfe von Docker eine InfluxDB und Grafana aufzusetzen, und die Daten der InfluxDB mithilfe von Grafana darzustellen. Außerdem sollen Sie am Ende verstehen, wie die aufgesetzte Umgebung funktioniert. Dazu werden im Theorieteil die Komponenten der InfluxDB, Grafana und Docker erklärt, welche für diesen Anwendungsfall wichtig sind. Darauf folgt der Praxisteil, in dem die Komponenten der benötigten Dateien erklärt werden.
Wenn Sie alle Schritte dieses Artikels befolgt haben, müssen Sie nur in dem Verzeichnis, in dem die Dateien liegen, den Befehl "docker-compose up" durchführen, um die InfluxDB und Grafana hochzufahren. Damit dies funktioniert, muss allerdings zunächst Docker bei Ihnen installiert sein.
Aufbau der Komponenten
In diesem Teil werden nun die Bestandteile der verschiedenen Technologien beschrieben. Docker soll allerdings hier nicht im Detail beschrieben werden, da es primär um das Monitoring geht.
InfluxDB
Die InfluxDB ist eine Zeitreihendatenbank, in der Daten gespeichert werden. Die dort gespeicherten Daten werden mit der Abfragesprache Flux abgerufen. Für die Benutzung der InfluxDB sind in diesem Kontext folgende Komponenten wichtig
- User: Jeder Benutzer verfügt über einen eindeutigen Benutzernamen und ein Passwort, mit dem er sich anmelden kann.
- Buckets: Die Buckets sind die Orte, an denen die Daten gespeichert werden. Sie dienen der Aufteilung der Daten.
- Organisationen: In einer InfluxDB können mehrere Organisationen erstellt werden. Diesen können Benutzer und Buckets zugewiesen werden. So können verschiedene Bereiche erstellt werden, die nur von bestimmten Usern genutzt werden können.
- Token: Token steuern die Zugriffsrechte der User auf die Buckets. Sie können immer einem User Lese- und/oder Schreibrechte auf einen oder mehrere Buckets geben.
Grafana
Während die InfluxDB zur Speicherung der Daten dient, bietet Grafana verschiedene Darstellungsmöglichkeiten in Form von Dashboards an. Sie werden in verschiedene Panels unterteilt, um Daten zu visualisieren. Für diese Anwendung sind vor allem diese Panels und ihre Datasources wichtig.
- Datasources: Wie der Name schon verrät, sind dies die Datenquellen, von denen Grafana die Daten bezieht, welche dargestellt werden sollen. Für unseren Anwendungsfall wird das die InfluxDB sein.
- Panels: Jedes Panel besitzt eine Datasource, aus der mit einer oder mehreren Queries Daten ausgelesen werden können, die dann in dem Panel dargestellt werden. Diese Queries werden in der Abfragesprache Flux erstellt. Weitere Informationen zu Flux finden Sie unter https://docs.influxdata.com/influxdb/v2.0/query-data/get-started/.
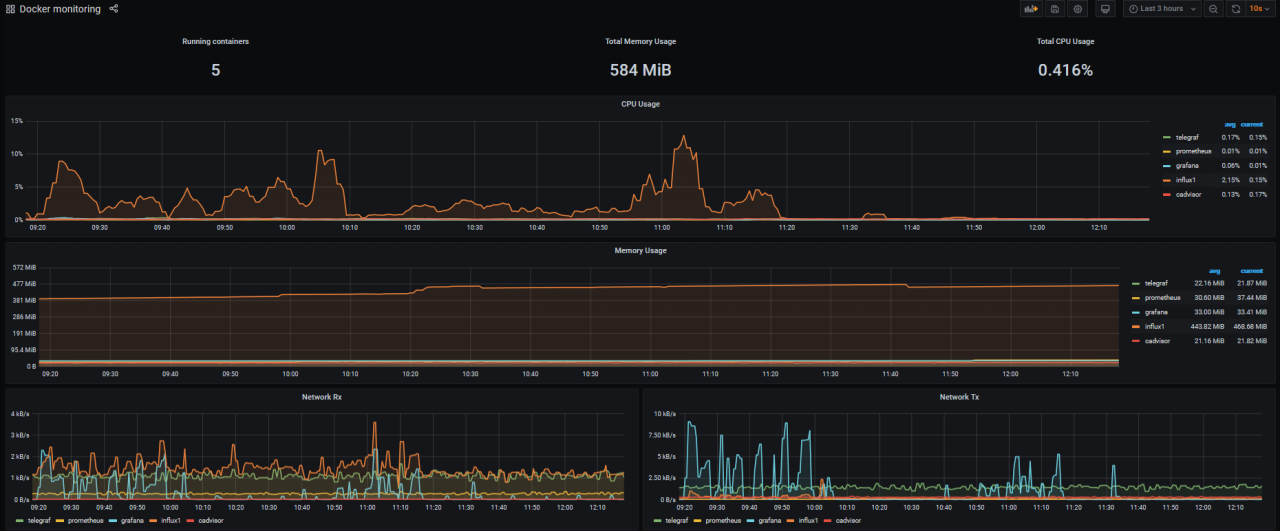
In den Queries können auch Variablen verwendet werden. Diese können jeweils pro Dashboard erstellt werden und dann in jedem Panel des Dashboards genutzt werden. Nachfolgend ein Beispiel für ein solches Dashboard:
Docker Compose
Wenn verschiedene Docker-Container gleichzeitig verwaltet und betrieben werden sollen, kann dies mit dem Tool docker-compose und der zugehörigen Konfigurationsdatei docker-compose.yml geschehen. Zunächst muss das Tool docker-compose installiert werden und anschließend werden in der Datei docker-compose.yml im YAML-Format die Container (bzw. Services) konfiguriert, welche erzeugt werden sollen.
Benötigte Dateien
Nachdem Sie nun einen Einblick in den Aufbau von Grafana und InfluxDB bekommen haben, sind hier einmal alle benötigten Dateien vollständig aufgelistet. Um die weiteren Schritt nachvollziehen zu können, schauen Sie während des Lesens des Artikels in die angegebenen Stellen der einzelnen Dateien.
docker-compose.yml: https://gist.github.com/Dominik389/e4da0bf28539d119ec96814d688b1c8f
dashboard-provider.yml: https://gist.github.com/Dominik389/86ec54b174fec2161dcec67b4d68c8ff
datasrc.yml: https://gist.github.com/Dominik389/0e383de6a4813555bf10e3f62e893142
grafana.ini: https://gist.github.com/Dominik389/a04001ffe0c2363f0a8a93fa33ea4600
Erklärung der Dateien
In diesem Teil wird nun die docker-compose.yml und die von ihr aufgerufenen Dateien erläutert, mit dem am Ende die Docker-Container aufgesetzt werden.
Das erste, was in der docker-compose.yml angegeben wird, ist die Version (docker-compose.yml Zeile 1). Wie Sie sehen können, haben wir uns für die Version 3.5 entschieden, welche momentan die aktuellste Version ist. Sollte es bereits eine aktuellere Version geben, sollten Sie diese nutzen. Die verschiedenen Versionen sind auf https://docs.docker.com/compose/compose-file/ zu finden.
Danach folgt das Schlüsselwort "services", was der Datei zeigt, dass nun die verschiedenen Container, welche erstellt werden sollen, aufgelistet werden (docker-compose.yml Zeile 3). Für jeden Service wird zuerst festgelegt, wie der Service heißt (docker-compose Zeile 4, 20). In diesem Fall nennen wir den Service "influx1" bzw. "grafana". Wenn Ihnen diese Namen nicht zusagen, können Sie selbstverständlich andere Namen wählen. Um Verwechslungen zu vermeiden, wird allerdings empfohlen, denselben Namen für den Service und den Container zu verwenden (docker-compose.yml Zeile 6, 22).
Als nächstes wird das Docker-Image aufgeführt, welches für den Container verwendet werden soll (docker-compose.yml Zeile 5, 21). In diesem sind alle Informationen und Voreinstellungen für die Docker enthalten. Das Docker-Image der influxDB wurde bereits von den Herstellern der InfluxDB auf Docker Hub abgelegt (https://hub.docker.com/_/influxdb ). Auch das Docker-Image von Grafana befindet sich bereits auf Docker Hub (https://hub.docker.com/r/grafana/grafana ). Sollten neuere Version vorhanden sein, können Sie diese anstatt der von uns genutzten Version nutzen.
Nachdem nun die verpflichtenden Grundeinstellungen definiert sind, können Sie noch andere Einstellungen für die Docker-Container hinzufügen. Diese sind zuerst einmal der Port, auf dem der Container erreichbar sein sollte. Der linke Port ist derjenige, welcher von dem Container geöffnet wird und der rechte Port ist derjenige, von dem aus Sie die den Container auf ihrem Rechner erreichen können (docker-compose.yml Zeile 8, 24). Dabei muss auf beiden Seiten derselbe Port angegeben werden. Für die InfluxDB wird standardmäßig der Port 8086 benutzt, während für Grafana der Port 3000 Standard ist.
Um das Setup der InfluxDB zu automatisieren, werden nun verschiedene Umgebungsvariablen festgelegt. Zuallererst wird der InfluxDB gesagt, dass bei der Initialisierung ein automatisches Setup erfolgen soll. Daraufhin werden die dafür von der InfluxDB angebotenen Variablen übergeben. Diese sind der Benutzername des Admin-Users, sein Passwort und die erste Organisation mitsamt Default-Bucket. Der danach angegebene Token wird später benötigt, um mit Grafana auf die InfluxDB zugreifen zu können (docker-compose.yml Zeile 10-15).
Zum Schluss werden noch "volumes" festgelegt (docker-compose.yml Zeile 17-18,16-19). Diese dienen dazu, die Daten des Docker-Containers dauerhaft zu persistieren. Dazu wird links der Pfad ihres Hosts angegeben und rechts der Pfad des Docker-Containers, auf dem die InfluxDB bzw. Grafana läuft. Diese Einstellung bietet den Vorteil, dass Daten persistent gespeichert werden und nicht an die Lebenszeit eines einzelnen Containers gebunden sind. Während die Volumes der InfluxDB beim ersten Start leer sein sollten, müssen für Grafana bereits einige Dateien vorliegen.
In dem ersten Volume wird z.B. die Datasource gespeichert (docker-compose.yml Zeile 26). Diese ist in diesem Anwendungsfall die InfluxDB.
Dies ist die datasrc.yml. Sie sollten die Variablen organization und defaultBucket so abändern, dass sie zu Ihren Einstellungen, die Sie bei der InfluxDB angegeben haben, passen. Bei der URL muss der Name des Containers anstelle von localhost angegeben werden, da Grafana sonst keine Verbindung herstellen kann.
apiVersion: 1
datasources:
- name: InfluxDB
type: influxdb
url: http://influx1:8086
secureJsonData:
token: "b8cVNwJf16kmSR_gKR-og891kiZ1lvLIpmJCszJSh5G6mrSB7dQusSKSVTAikvn5tGl3IUhkgpAj3RdjmLqZDQ=="
jsonData:
version: Flux
organization: "ORDIX_AG"
defaultBucket: "TestBucket"
https://gist.github.com/Dominik389/0e383de6a4813555bf10e3f62e893142
Das nächste Volume, welches bereits vorher gefüllt sein muss, ist der Dashboard-Provider (docker-compose.yml Zeile 28). In dem Dashboard-Provider wird angegeben, wo die Dashboards abgespeichert werden. Dabei ist zu beachten, dass die Variable path den Pfad angibt, der im vorherigen Volume (docker-compose.yml Zeile 27) auf Seite des Docker-Containers angegeben wurde.
apiVersion: 1
providers:
- name: dashboards
type: file
updateIntervalSeconds: 30
options:
path: /var/lib/grafana/dashboards
foldersFromFilesStructure: true
https://gist.github.com/Dominik389/86ec54b174fec2161dcec67b4d68c8ff
Im letzten Volume wird noch eine Initialisierungsdatei für Grafana angegeben (docker-compose.yml Zeile 29). Hier wird festgelegt, dass es keine Authentifizierung braucht, um sich auf Grafana einzuloggen.
[auth] disable_login_form = true [auth.basic] enabled = false [auth.anonymous] enabled = true org_name = Main Org. org_role = Admin
https://gist.github.com/Dominik389/a04001ffe0c2363f0a8a93fa33ea4600
Wenn Sie nun alle Dateien erstellt haben, müssen Sie nur in dem Verzeichnis, in dem die Dateien liegen, den Befehl "docker-compose up" durchführen, um die InfluxDB und Grafana hochzufahren. Zum Herunterfahren wird der Befehl "docker-compose down" verwendet. Nun können sie Daten auf der InfluxDB speichern und durch Grafana anzeigen lassen. Um die InfluxDB zu erreichen, nutzen sie die URL http://localhost:8086, während sie Grafana unter der URL http://localhost:3000 erreichen. Allerdings befinden sich in der InfluxDB noch keine Daten und Grafana verfügt noch über keine Dashboards. Weitere Informationen zum Thema Grafana finden Sie in unserem Seminar Monitoring mit Prometheus und Grafana.
Sie haben Interesse an einer Weiterbildung oder Fragen zum Thema Grafana? Sprechen Sie uns an oder besuchen Sie einen unserer Kurse aus unserem Seminarshop:
Zum Seminar "Monitoring mit Prometheus und Grafana"
Junior Consultant bei ORDIX



Kommentare