Angular - Entwicklungsumgebung mit Angular IDE einrichten
In der Java-Entwicklung bin ich seit mehr als 15 Jahren daran gewöhnt, server-zentrierte Web-Anwendungen zu erstellen. Java ServerFaces waren in den letzten Jahren das Mittel der Wahl für die Erstellung der Präsentationslogik. Ob allein die Anforderungen an die Responsiveness der GUI dazu führen, die Präsentationslogik in den Web-Browser zu verlagern, ist schwer zu beurteilen: In jedem Fall gilt die normative Kraft des Faktischen. Google hat zunächst mit AngularJs und nun mit Angular Frameworks entwickelt, die aufgrund ihrer Qualität und Verfügbarkeit einen festen Platz in der Entwicklung von Web-Anwendungen erreicht haben.
Mit Angular wird ein 'Rich-Client' erstellt, der im Web-Browser ausgeführt wird. Für die Darstellung stehen mit CSS und HTML mächtige Werkzeuge für die Gestaltung zur Verfügung. Mit JavaScript wird für die Dynamik der Anwendung gesorgt: Durch den Zugriff und die Veränderung der Struktur (DOM) werden Daten zur Ansicht gebracht. JavaScript hat gegenüber etablierten Programmiersprachen erhebliche Defizite bezüglich der Verständlichkeit und Wartbarkeit. Angular bietet daher dem Entwickler TypeScript als Programmiersprache an. Angular übersetzt den TypeScript-Code in JavaScript.
Für die Entwicklung mit Angular benötige ich einen intelligenten Editor, der neben Syntax-Highlighting auch die Semantik überprüft. Komfortabel wäre dann noch ein Build-Werkzeug für das Erstellen und das Ausliefern des Projekts und natürlich auch eine Möglichkeit, die Anwendung unmittelbar auszuprobieren.
Für die Software-Entwicklung mit Angular werden in (https://angular.io/docs/ts/latest/) dazu folgende Komponenten empfohlen.
- node.js: Das ist (nicht nur) ein lokalen HTTP-Server, an den der Web-Browser seine Requests sendet.
- Angular Modules (ngm) (http://ngmodules.org/) stellt Software für den Download und das Importieren von externen Bibliotheken aus einem zentralen Repository zur Verfügung.
- Angular IDE (https://www.genuitec.com/products/angular-ide/) ist eine Entwicklungsumgebung, die auf Eclipse basiert. Darin wird das Build-Werkzeug angular-cli (https://cli.angular.io/) eingesetzt.
Installation von node.js und npm
$ node -v v6.9.2 $ npm -v 3.10.9
Die Komponenten node.js und npm stehen in einem Paket unter https://nodejs.org zur Verfügung. Für Windows-7-Rechner lade ich das Paket node-v6.9.2-x64.msi herunter und führe die Installation durch.
Nach der Installation überprüfe ich die Funktionsweise beider Programme über die Kommandozeile . Mit der Option -v lasse ich mir die Version der Werkzeuge ausgeben.
Installation von Angular IDE
Angular IDE benötigt für die Ausführung eine 64-bit-Version von Java in der Version 1.8. Da ich auch mit Java entwickle verwende ich das Java Development Kit (jdk) unter http://www.oracle.com/technetwork/java/javase/downloads/index.html.
Angular IDE ist eine eine OSI Certified Open Source Software. Die IDE ist als PlugIn für die Entwicklungsumgebung Eclipse entwickelt worden, steht aber auch als Standalone-Anwendung unter http://www.genuitec.com/products/angular-ide/ zum Download zur Verfügung.
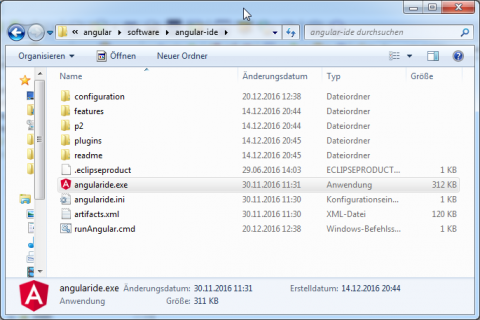
Ich habe die Standalone-Version ausprobiert. Nach der Installation habe ich die IDE über die Datei angularide.exe, die sich im Installationsverzeichnis befindet, gestartet.
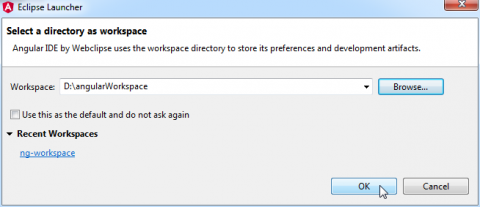
Die Arbeit mit Angular IDE ist in Projekten organisiert. Mehrere Projekte verwaltet Angular IDE in einem Workspace. Ein Workspace bildet einerseits einen Rahmen für die Konfiguration andererseits werden dort auch alle Dateien eines Projekts abgelegt. Nach dem Start von Angular IDE gebe ich ein Workspace-Verzeichnis an.
Sicherheitshalber wähle ich als Workspace ein Verzeichnis aus, das keine Leer- oder Sonderzeichen im Pfad enthält. Abläufe in der Angular-Entwicklung werden vielfach durch Skripte unterstützt und Leer- oder Sonderzeichen werden manchmal nicht berücksichtigt.
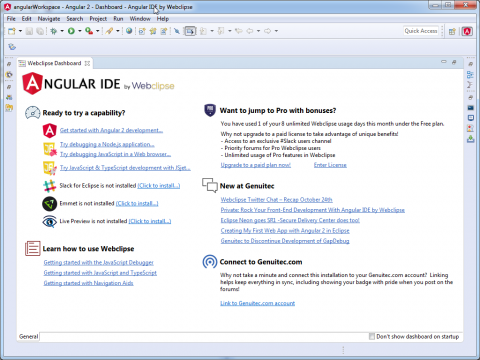
Die Installation von Angular IDE hat geklappt: Auf dem Begrüßungsbildschirm finde ich eine Reihe nützlicher Links für die weitere Arbeit mit Angular IDE.
Für die folgenden Schritte schließe ich diesen Tab, um mit der Entwicklungsumgebung arbeiten zu können.
Hello World - app works!
In diesem Schritt überprüfe ich, anhand eines Entwicklungs-Zyklus ob alle erforderlichen Komponenten installiert sind: Ich erstelle ein Angular-Projekt und lasse mir das Ergebnis im Web-Browser anzeigen.
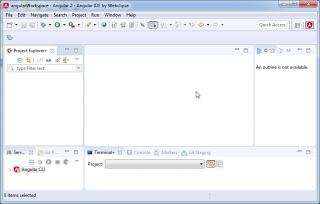
Da ich Java-Projekte mit Eclipse entwickle, ist mir der Aufbau der IDE bekannt. Für die Erstellung und Ausführung eines Projekts brauche ich nur den Projekt Explorer (mittlerer Tab am linken Rand).
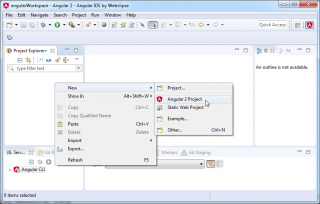
New und Angular 2 Project aus.
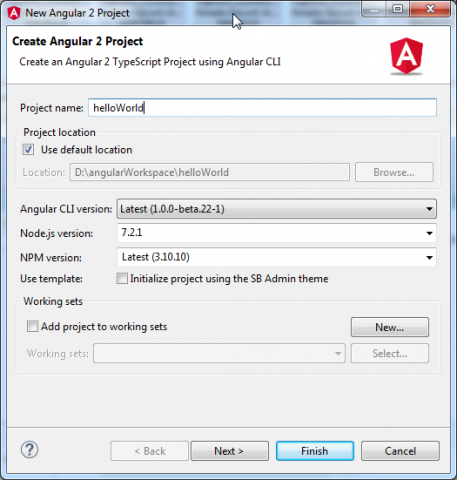
Es öffnet sich ein Dialog für die Konfiguration des Projekts. Dabei verbindet sich die Angular IDE mit dem Internet, um die aktuellste Version der Angular CLI zu ermitteln und herunterzuladen.
Der Entwicklungsrechner muss für diesen Schritt mit dem Internet verbunden sein.
In dem Formular trage ich helloWorld als Projektnamen ein. Die Inhalte der übrigen Eingabefelder verändere ich nicht. Es dauert eine Weile, bis das Projekt aufgebaut wird, da zunächst Angular CLI zusammen mit den übrigen Abhängigkeiten geladen werden.
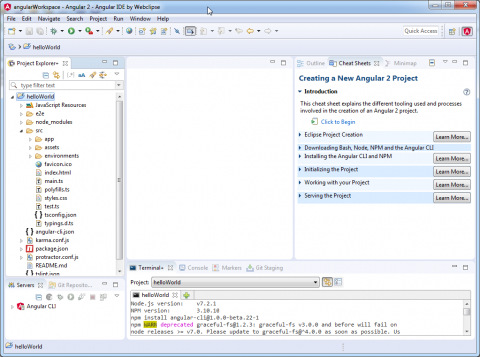
In dem Tab Project Explorer ist in der Abbildung der Ordner src aufgeklappt. Hier sehe ich, dass bereits einige TypeScript-Klassen (*.ts), die HTML-Seiten (*.html) und Style-Sheet-Dateien (*.css) bei der Projekt-Erstellung erzeugt wurden.
Interessant: Im Terminal-Tab im unteren Bereich der IDE finde ich die Kommandozeilen-Aufrufe, die für die Erstellung des Projekt ausgeführt wurden. Gerade zu Anfang ist auch der Tab Cheat Sheets am rechten Rand der IDE nützlich: Hier befinden sich Links mit Hilfestellungen zum Umgang mit der IDE.
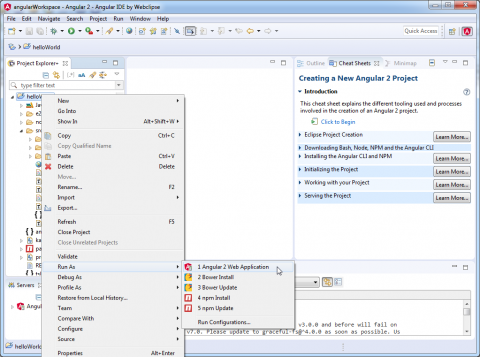
Da bei der Projekt-Erstellung bereits lauffähiger Code erzeugt wurde, kann ich das Projekt unmittelbar ausführen. Im Kontextmenü des Projekts (rechte Maustaste auf helloWorld im Project Explorer) starte ich das Programm mit Run As > Angular 2 Web Application.
Das hat geklappt: Nachdem Angular IDE das Programm node.js gestartet und die Anwendung übersetzt wurde, startet sich Chrome mit der URL localhost:4200.
Known Bugs
Angular IDE nimmt dem Anwendungsentwickler eine Menge Arbeit ab: Aktivitäten wie, das Erstellen, Ausführen oder Debuggen werden direkt durch die Oberfläche unterstützt.
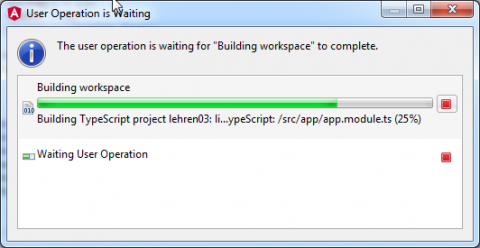
In der vorliegenden Version der IDE kommt es unter Windows 7 allerdings manchmal zu dem Fehler, dass das Projekt nicht kompiliert werden kann. Wenn dieser Fehler auftritt, bleibt dem Entwickler keine andere Wahl als die Ausführung der IDE mit dem Task-Manager zu beenden. Änderungen in nicht abgespeicherten Dateien gehen dabei verloren.
Solange dieses Problem - installiert habe ich angularide-2016-ci9-win32.win32.x86_64.zip - besteht, kann ich mir nicht vorstellen, damit zu arbeiten: dann werde ich mir als nächstes Visual Studio Code anschauen.
Principal Consultant bei ORDIX












Kommentare