Frontend E2E-Testing mit Cypress
Durch die Einführung von großen und komplexen Web-Anwendungen entstehen eine Vielzahl an Fehlern und Abweichungen, die durch Benutzerinteraktionen auftreten. Die Anwendung macht nicht das, was sie soll. Hierzu ist es wichtig, das Verhalten des Benutzers zu simulieren, um mögliche Abweichungen oder Fehler aufzudecken. Mit einer größer werdenden Web-Anwendung wird das manuelle Testen der Oberfläche dabei zunehmend aufwendiger. Unterstützend ist hier ein Framework wie Cypress, um Testabläufe zu automatisieren und diese beliebig oft auszuführen. Langfristig gesehen gelingt es durch das Schreiben der Tests, eine qualitativ hochwertige Software zu veröffentlichen. Regressionstests können künftig mit wenig Aufwand gute Ergebnisse liefern. Durch die Testautomatisierung wird mehr Effektivität, Testabdeckung und Ausführungsgeschwindigkeit beim Softwaretest erreicht.
Bei Cypress handelt es sich um ein recht junges End-To-End Testing-Framework für das Frontend. Es verfügt über eine Open-Source-Version. Die Testfälle werden in JavaScript geschrieben und orientieren sich, wie es auch bei anderen Selenium-Technologien üblich ist, an dem DOM einer Web-Anwendung. Cypress verwendet eine sprechende Syntax, wodurch sich Tests leichter formulieren lassen. Auch verfügt Cypress über eine grafische Benutzeroberfläche (Testrunner) für die Testfallausführung.
Für die Umsetzung, was das Schreiben und das Ausführen der Tests beinhaltet, stehen bestimmte Schritte im Vordergrund. Darunter fällt das Einbinden in ein Projekt, das Schreiben der Tests und die Ausführung der Tests. Auf diese Schritte wird in diesem Blogartikel eingegangen. Speziell wird dabei ein Angular-Projekt verwendet, in welches Cypress integriert wird.
Integration in ein Projekt
Die Installation wird über einen der Paketmanager yarn oder npm durchgeführt. Dafür wird zuvor in das Projektverzeichnis gewechselt. Anschließend wird der Befehl npm install cypress --save-dev bei npm oder yarn add cypress --dev bei yarn ausgeführt. Daneben besteht auch die Möglichkeit, Cypress direkt über die offizielle Webseite herunterzuladen. Innerhalb des Projektverzeichnisses sollte sich nun der Ordner „cypress“ befinden. Dieser enthält weitere Unterordner. Der Ordner „integration“ beinhaltet zu Beginn Beispieltests, die jedoch nicht weiter relevant sind. Hier können weitere Test-Dateien für die Automatisierung angelegt werden. Im Verzeichnis „fixtures“ werden Dateien hinterlegt, die statische Daten beinhalten. Die Daten aus den externen Dateien lassen sich anschließend in Cypress lesen. Der Ordner „plugins“ verfügt über eine Datei, die zum Laden zusätzlicher Plugins verwendet wird. Innerhalb des Verzeichnisses „support“ kann wiederholendes Verhalten in Form von eigenen Befehlen definiert werden.
Nach der Installation kann Cypress über den Befehl npx cypress open oder yarn run cypress open ausgeführt werden.
Erstellung eines simplen Testfalls
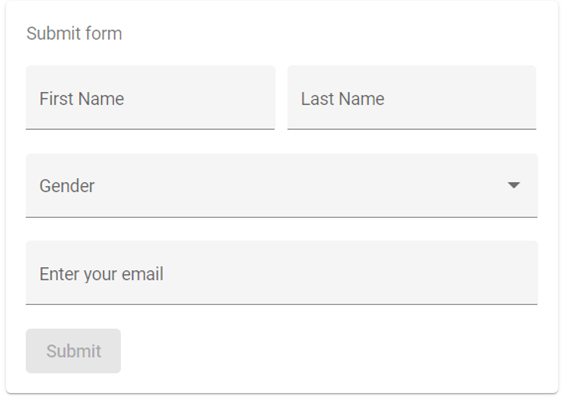
Getestet wird die Oberfläche eines Formulars einer Webseite, welche in Angular entwickelt worden ist. Der Aufbau dazu kann in folgender Abbildung 1 betrachtet werden. Zu sehen ist ein Formular mit einem Submit-Button, der erst aktiviert wird, nachdem alle Felder ausgefüllt sind. In weiteren Feldern lassen sich Vorname, Nachname, Geschlecht und die E-Mail-Adresse eingeben.
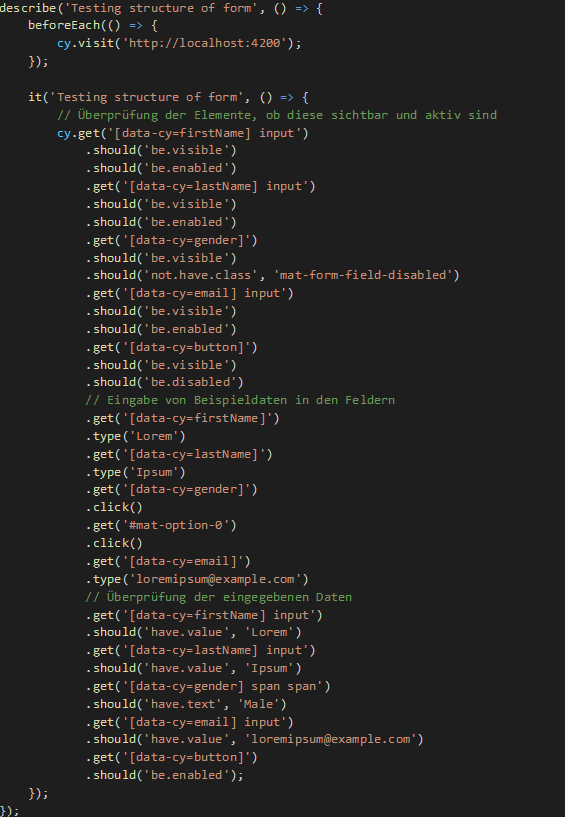
Ein neuer Testfall wird in einem ersten Schritt angelegt und geöffnet. Ein Testbeispiel kann in folgendem Listing 1 gesehen werden. Es wird getestet, ob das Formular die korrekte Struktur aufweist. Der Test beginnt mit einem describe(), in dem eine kurze Zusammenfassung der Test-Datei geschrieben steht. Anschließend folgt der Hook beforeEach(), der vor jedem Test innerhalb der Test-Datei einmal ausgeführt wird. Das Gegenstück dazu ist afterEach(). In diesem Beispiel wird vor jedem Test die lokale Webseite aufgerufen, die zu testen ist. Ein einzelner Test wird mit it() eingeleitet. Diese können beliebig oft in der Test-Datei vorkommen. In Klammern wird zu dem Test eine Beschreibung hinzugefügt. Anschließend folgen die konkreten Anweisungen.
Im Test von Listing 1 werden die einzelnen Elemente überprüft, sichtbar und aktiv zu sein. Anschließend werden die Felder mit simplen Testdaten gefüllt. Am Ende der Anweisungen werden die befüllten Felder nach deren Korrektheit geprüft. Auch wird zum Ende geprüft, ob der Submit-Button aktiv ist, wenn alle Felder ausgefüllt sind.
Nachdem der Testfall entwickelt wurde, kann dieser innerhalb des Cypress-Testrunners ausgeführt werden.
Ausführung der Tests
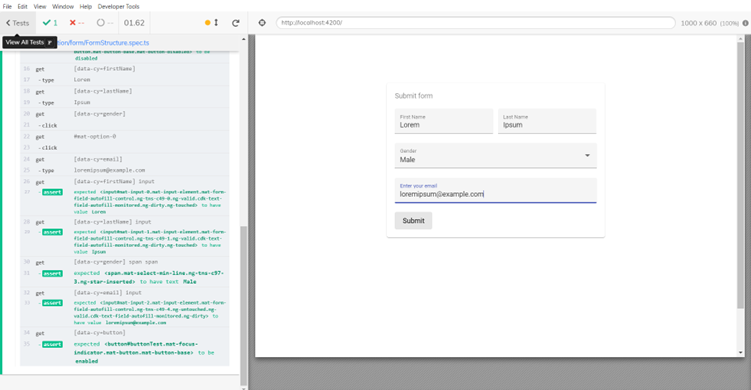
Um einen Testfall auszuführen, wird zunächst der Testrunner mit dem Befehl npx cypress open unter npm oder yarn run cypress open unter yarn geöffnet. Nach einer kürzeren Zeit erscheint das Fenster mit dem Testrunner. Anschließend kann der entsprechende Testfall ausgewählt werden. Ist dies geschehen, wird ein weiteres Fenster geöffnet. Auf der rechten Seite befindet sich eine Vorschau der Webseite. Nachdem der Testfall ausgeführt wurde, können alle Schritte zeitgleich auf dieser Seite beobachtet werden. Die linke Seite dient als Log des Test-Fortschritts. Jeder Test-Schritt wird dabei protokolliert und kann so nachvollzogen werden. Hier werden außerdem die Ergebnisse untereinander dargestellt, ob die jeweiligen Testfälle bestanden oder nicht bestanden sind. In dem Beispiel von Abbildung 2 wurde der Testfall erfolgreich ausgeführt, was an der grünen Markierung und dem grünen Haken zu erkennen ist. Die Schritte lassen sich einzeln auswählen, um an einen gewünschten Punkt des Testfalls zu gelangen, der auf der rechten Seite entsprechend dargestellt wird. Auch kann die Ausführung der Tests jederzeit wiederholt werden.
Neben der Ausführung über den Testrunner, besteht auch die Möglichkeit, die Testfälle über einen Befehl auf einer Eingabeaufforderung (z. B. CMD) auszuführen. Hierdurch wird auf die grafische Benutzeroberfläche verzichtet. Mit dem Befehl npx cypress run unter npm oder yarn cypress run unter yarn wird der Testdurchgang gestartet. Standardmäßig werden so alle Testfälle ausgeführt. Mithilfe des Parameter --spec [Dateiname] kann auch ein bestimmter Testfall über die Eingabeaufforderung ausgeführt werden. In folgender Abbildung 2 wird das Ergebnis des weiter oben beschriebenen erstellten Testfalls dargestellt.
Vor- und Nachteile von Cypress
Cypress wurde mit der Intention entwickelt, das Testen im Browser zu vereinfachen. Dafür bietet es eine Reihe von Funktionen an, um dies zu erreichen. Die Einrichtung von Cypress ist dabei einfach zu verstehen und es ist keine weitere Konfiguration nötig. Auch ist die Einarbeitung einfach, die durch eine ausführliche Dokumentation unterstützt wird. Die Syntax des Frameworks ist sprechend formuliert, wodurch sich die Entwicklung von Tests als gut verständlich erweist. Ebenfalls wird in Cypress das Warten auf DOM-Elemente mithilfe eines eingebauten Mechanismus verbessert. Dies hat zur Folge, dass Funktionen wie sleep oder wait entfallen. Entwickelte Tests lassen sich über den Testrunner durchlaufen, in dem jeder Schritt genauer betrachtet werden kann. Ebenfalls können durchgeführte Tests als Video lokal aufgezeichnet werden.
Für die Entwicklung ist es erforderlich, Kenntnisse in JavaScript zu haben. Weitere Sprachen werden nicht von Cypress unterstützt. Andere Frameworks, wie Selenium, unterstützen darüber hinaus z. B. Java, Python, usw. Auch sind aktuell mit Cypress keine Multi-Tab- und Multi-Session-Tests möglich.
Fazit
Cypress erweist sich als ein nützliches Framework, das bei vielen Arten von Web-Anwendungen für deren Oberflächentests eingesetzt werden kann, um diese zu automatisieren. Es ist noch ein junges Framework, das stetig wächst und weiterentwickelt wird. So wird aktuell u. a. an einem Feature für das Testen von Komponenten gearbeitet. Dadurch wird es möglich, Komponenten einer Web-Anwendung isoliert über den Browser zu testen. Die Tests lassen sich schnell erstellen und weitere manuelle Eingaben werden nicht benötigt. Cypress unterstützt dabei eine Vielzahl an Werkzeugen, um damit nahezu alle möglichen Aktionen eines Benutzers zu simulieren. Der Testrunner hilft zusätzlich, jeden Schritt zu protokollieren und nachzuvollziehen.
Seminarempfehlungen
TYPESCRIPT GRUNDLAGEN E-TYPSC-01
ZUM SEMINARWEB-ANWENDUNGEN MIT ANGULAR E-ANG-02
ZUM SEMINARConsultant bei ORDIX





Kommentare