Projekt Blaupause IT-Architektur für die Ausbildung
Das neu eingeführte Projekt "Blaupause IT-Architektur" stellt für neue Studierende das ideale Mittel dar, um grundlegendes Wissen in verschiedenen Bereichen der Webentwicklung zu erlangen. Während dieses Projekts haben die Studierenden die Möglichkeit, eigenständig eine Front- und Backend-Anwendung zu entwickeln. In diesem Beitrag berichte ich Euch über meinen Start bei ORDIX und wie ich die Blaupause erlebt habe.
Während der Welcome Days 2024 haben uns die Projektleiter:innen und Betreuer:innen die Blaupause als das erste Projekt vorgestellt, mit dem wir uns im ersten Monat unseres Studiums auseinandersetzen und welches wir ausarbeiten sollen. Dabei erlernen wir den Umgang mit verschiedenen Technologien, um am Ende des Projekts eine funktionierende Webseite mit umfangreicher Middleware entwickelt zu haben.
Im Rahmen des Projekts wurde ein umfangreicher Techstack eingesetzt. Darunter zählt Linux/WSL als Entwicklungsplattform. HTML und CSS kamen für eine ansprechende Benutzeroberfläche zum Einsatz, während Git für eine effiziente Versionskontrolle sorgte. JavaScript wurde zur Umsetzung interaktiver Elemente verwendet und für einen erfolgreichen Datenaustausch und effektive Kommunikation wurde FastAPI, ein Python Framework, eingebunden. Eine MySQL-Datenbank arrangiert die effiziente Speicherung und Verwaltung von Daten und einen NGINX Webserver für die Bereitstellung der Anwendung. Die Integration von Grafana und Prometheus sorgt für ein umfassendes Monitoring und die Analyse, während Docker eine Bereitstellung als Container ermöglicht.
In diesem Projekt wurde besonders viel Wert auf die Zusammenarbeit und das Teilen des erarbeiteten Wissens gelegt. Daher fanden regelmäßig Statusmeetings statt, in denen wir den Fortschritt besprochen haben und gemeinsam Probleme lösten. Zusätzlich wurden zu jedem Thema kurze Workshops oder Seminare abgehalten, um uns die wichtigsten Grundlagen der jeweiligen Technologie beizubringen. Dazu gab es einige kleine Aufgaben, die es ermöglichten, uns mit dem jeweiligen Thema vertraut zu machen. Wir hatten jederzeit die Möglichkeit, uns an die Ansprechpartner:innen zu wenden, um Fragen zu stellen oder Unterstützung bei der Lösung von Problemen zu erhalten.
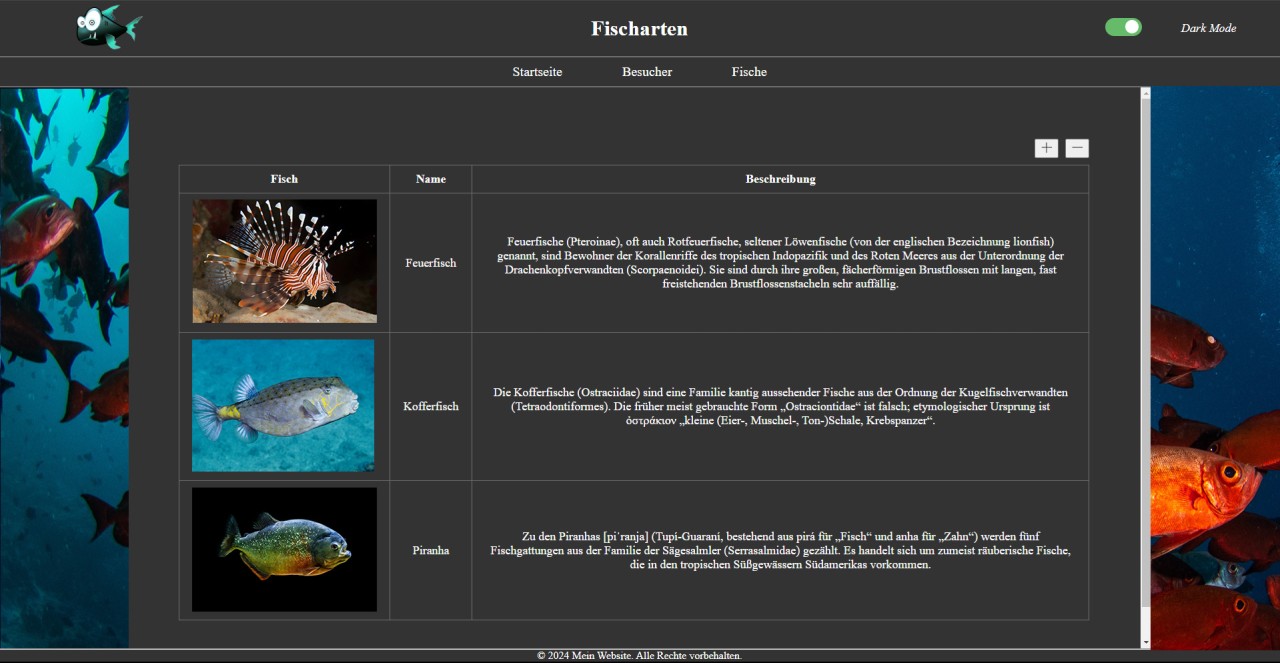
Es hat großen Spaß gemacht, die verschiedenen Technologien kennenzulernen und dabei zu beobachten, wie unsere Webseiten Schritt für Schritt immer vollständiger und funktionsfähiger wurden. Unserer Kreativität konnten wir freien Lauf lassen, da wir das Thema unserer Webseiten selbst bestimmen konnten und diese auch individuell gestalten durften. Zudem war es äußerst motivierend, wenn alles auf Anhieb funktionierte. Aber auch das „Rumtüfteln" um Probleme zu lösen spornte uns an, sich weiteren Herausforderungen zu stellen.
Möchtest Du Teil dieser spannenden Projekte werden?
Dann schau doch mal auf unserer Ausbildungsseite vorbei. Dort findest Du Informationen zu unseren Studiengängen.
Mehr erfahrenStudentin bei ORDX



Kommentare