Single-Page-Application-Framework | Angular 2
Mit Angular 2 ist im September 2016 ein weiteres JavaScript-Framework auf den Markt gekommen. Typensicherheit, Performance und hohe Produktivität: Ist das mit einem JavaScript-Framework überhaupt möglich? Ja – mit Angular 2. Dieser Artikel erklärt die Architektur hinter dem neuem Wunderkind und zeigt die grundlegenden CLI-Befehle, die das Arbeiten mit Angular 2 noch produktiver machen.
Einleitung
AngularJS ist ein von Google entwickeltes JavaScript-Framework, das 2009 zum ersten Mal das Licht der Welt erblickte. Seit kurzer Zeit steht nun der Nachfolger Angular 2 zur Verfügung. Im Gegensatz zu AngularJS setzt die neue Version nicht mehr direkt auf JavaScript, sondern auf TypeScript.
Tools für die Entwicklung
Angular CLI ist das Build-Werkzeug für die Entwicklung von Angular-2-Projekten. Es bietet unterschiedliche Optionen: Von der Erstellung eines Projektes über das Hinzufügen neuer Komponenten bis hin zum Build-Prozess [Q2]. Angular CLI wird über npm durch folgenden Befehl installiert:
npm install –g @angular/cli
Nach der Installation werden alle Kommandos in Bezug auf den Angular CLI durch das Präfix ng eingeleitet. Durch den Befehl
ng new <Projekt-Name>
wird die Grundstruktur für ein neues Projekt angelegt.
Zur Überprüfung der Installation kann die Anwendung einfach gestartet werden. Im Projektordner wird dazu der folgende Befehl ausgeführt:
ng serve
Durch diesen Aufruf werden alle Dateien innerhalb des Projektes zu JavaScript kompiliert und die Anwendung unter localhost:4200 bereitgestellt. Eine kurze Einführung in das Setup der Entwicklungsumgebung für Angular wird in [Q6] und [Q7] gegeben.
TypeScript als Grundlage
Die Programmiersprache von Angular 2 ist TypeScript [Q8], eine von Microsoft entwickelte Programmiersprache, die auf JavaScript aufbaut. TypeScript wird beim Kompilieren in JavaScript umgewandelt und ist damit für jeden Browser verständlich. TypeScript ermöglicht Entwicklern, die aus dem Java- oder .Net-Umfeld kommen, einen relativ einfachen Einstieg. Der Aufbau von Klassen ähnelt diesen Sprachen stark.
Die Zugriffsarten Public, Private und Protected werden von TypeScript vollständig unterstützt. Klassen können vererbt und durch Interfaces ergänzt werden – der Name TypeScript legt diese Eigenschaft nahe – und zudem können Variablen mit primitiven Datentypen oder Klassen deklariert werden. Der Compiler meldet bei einer Verletzung des Datentyps einen Compiler-Fehler.
Architektur
Angular 2 versteht sich als modulares Webframework. Alle Bestandteile einer Web-Anwendung sollen in kleine Einheiten aufgeteilt werden, um so eine modulare, verständliche und skalierbare Anwendung zu schaffen.
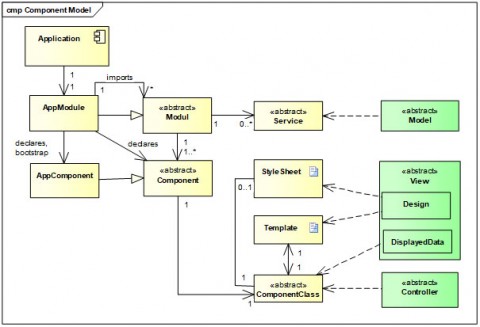
Während der Erstellung einer neuen Angular-Anwendung mittels Angular CLI werden bereits alle Dateien erstellt, die für einen Best-Practice-Ansatz erforderlich sind. Die generierten Dateien vermitteln bereits einen Eindruck, wie die Bestandteile (siehe Abbildung 1) miteinander agieren.
Der Einstiegspunkt der Webanwendung ist die Datei index.html (siehe Abbildung 5). Auf den ersten Blick wirkt diese Seite wie eine statische HTML-Seite. Der einzige Unterschied ist der Tag app-root. Dieser Tag wird zur Laufzeit von Angular durch die passende Komponente aufgelöst. Da in der Klasse AppModule alle Komponenten der Anwendung im Attribut Declarations des Decorators NgModule aufgelistet werden, ist die Suche nach der passenden Komponente einfach (siehe Abbildung 4). Gesucht wird die Komponente mit dem Attribut Selector app-root des Decorators Component. Ist diese Komponente gefunden (Abbildung 2), wird sie angezeigt.
Die Modularisierung von Angular-2-Anwendungen ist in Abbildung 1 dargestellt. Da eine vollständige Erläuterung der Angular-Bestandteile sehr umfangreich wäre, werden hier nur die zwei Hauptbestandteile jeder Anwendung erläutert:
- Komponenten
- Module
Darüber hinaus gibt es noch weitere Bestandteile einer Angular-Anwendung, wie beispielsweise einem Service: Dieser beherbergt die eigentliche Businesslogik der Anwendung, beispielsweise das Konsumieren von Web-Services. Services ermöglichen eine strikte Trennung von Präsentations- und Geschäftslogik.
import { Component } from '@angular/core';
@Component({
selector: 'a
pp-root',
templateUrl:
'./app.component.html',
styleUrls: [
'./app.component.css']
})
export class AppComponent {
title = 'app
works!';
}
Abb. 2: Aufbau einer Komponente (app.component.ts)
Komponenten
Beim Anlegen eines neuen Projektes mit Angular CLI wird automatisch eine Komponente in Form der Klasse AppComponent (Datei app.component.ts, Abbildung 2), der Template-Datei app.component.html und einer Style-Sheet-Datei app.component.css erzeugt.
Der Aufbau der Komponente folgt dem Architektur-Muster Model-View-Controller. Die View wird weitgehend durch das Template dargestellt, der Controller durch die Komponenten-Klasse. Da die Komponenten-Klasse auch die dargestellten Daten enthält, übernimmt sie die Rolle eines View Controllers. Das Model wird per Injection als Service zur Verfügung gestellt.
Im Template wird das Aussehen der Komponente in Form von HTML definiert (siehe Abbildung 3). Die dazugehörige TypeScript-Datei bereitet die Daten für das Template auf und fungiert als Event-Handler für das Template. In diesem Beispiel wird deutlich, dass die Template-Datei durch Attribute der Klassen-Datei Informationen enthält. In diesem Fall ist es die Anzeige des Titels.
Die TypeScript-Klasse ist das Herzstück einer Komponente: Die Annotation @Component definiert die Zusammen-setzung der Komponente (siehe Abbildung 2). Das Attribut Selector entspricht dem Tag-Namen im Template (siehe Abbildung 5).
Die hier beschriebene Aufgabenteilung ist richtungsweisend für die Implementierung. Werden in Angular Formulare verarbeitet, so wird die Gestalt in der Template-Datei festgelegt. Die eingegebenen Daten finden sich in der Komponenten-Klasse wieder. In der täglichen Implementierung greift der Entwickler sicher auf das Modul FormsModule zu – am Architekturmuster einer Komponente ändert sich jedoch nichts.
<h1>
{{title}}
</h1>
Abb. 3: Aufbau eines Templates (app.component.html
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
declarations: [ AppComponent ],
imports: [ BrowserModule ],
providers: [],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Abb. 4: Aufbau eines Modules (app.module.ts)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>HelloWorld</title> <base href="/"> <meta name="viewport" content="width=device-width, ini - tial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root>Loading...</app-root> </body> </html>
Abb. 5: Aufbau der index.html
Module
Dieses Formular wird als Komponente innerhalb des Rechnungsmoduls definiert, da es innerhalb eines anderen Moduls, zum Beispiel der Mitarbeiterverwaltung, nicht benötigt wird.
Ein Modul in Angular sollte immer eine abgeschlossene Einheit bilden, dies ermöglicht eine Wiederverwendbarkeit an anderer Stelle, da es keine direkten Abhängigkeiten zu anderen Modulen bzw. Klassen gibt. Jede Angular-Anwendung besteht immer aus mindestens einem Modul, dem AppModule. Dieses Modul beherbergt den Einstiegspunkt der Anwendung (siehe Abbildung 4).
Ein Modul wird durch die Annotation @NgModule gekenn-zeichnet und beinhaltet folgende Elemente:
- Declarations:
Listet alle Komponenten auf, die innerhalb des Moduls benutzt werden. - Imports:
Hier werden weitere Module importiert, die zusätzliche Features oder Services für die Anwendung bereitstellen. - Providers:
Deklariert Services, die innerhalb der einzelnen Komponenten über Dependency Injection injiziert werden. - Bootstrap:
Legt die Start-Komponente der Anwendung fest. In diesem Fall wird die bereits oben genannte AppComponent aufgerufen.
Werden weitere Module für die Anwendung geplant, müssen sie dem AppModule bekannt gemacht werden, damit dieses das Feature auch ansprechen kann.
Zur Erstellung eines weiteren Moduls benutzen wir wieder das Angular CLI, das analog zum Anlegen von Komponenten auch Module generieren kann. Der Befehl lautet hierfür wie folgt:
ng generate module <Modul-Name>
Performance für Mobiles
Bei Web-Anwendungen fällt immer das Stichwort „Mobile". Unter Angular 2 ist dies ebenfalls ein großes Thema, da es hier erhebliche Unterschiede in Bezug auf die Performance geben kann:
Im Regelfall werden von Angular alle Klassen zu einem sehr kleinen Build-Bundle zusammengefasst. Dieses Bundle besteht aus wenigen JavaScript-Dateien, welche je nach Umfang der Anwendung mehrere Megabyte groß sein können. Das ist problematisch, weil in diesem Fall die gesamte Anwendung an den Client geliefert werden muss, bevor die erste Zeile JavaScript ausgeführt wird.
Damit der Client bei schlechter Konnektivität (Smartphone mit Mobilfunk-Anbindung) keine zu langen Wartezeiten in Kauf nehmen muss, stellt Angular 2 zwei Lösungsansätze zur Verfügung, die es ermöglichen, die Wartezeiten auf mobilen Endgeräten zu reduzieren.
Zum einen kann das Lazy-Loading verwendet werden: Die JavaScript-Dateien werden in mehrere kleine Dateien gesplittet und je nach Bedarf an den Client geschickt. Diese Methode ist besonders sinnvoll, wenn die Anwendung aus mehreren logisch voneinander getrennten Anwendungsbereichen besteht.
Das zweite Verfahren verfolgt den Ansatz des serverseitigen Renderns von JavaScript. Dieses Verfahren kann verwendet werden, wenn die Unterteilung nicht zum gewünschten Erfolg führt. Für dieses Verfahren ist das Zusatztool Angular Universal notwendig, welches die Angular-Anwendung auf dem Server rendert und an den Client liefert [Q5].
Fazit
Durch die Runtime- und Build-Werkzeuge von Angular 2 ist die Entwicklung sehr effektiv. Der Entwickler kann mühelos ein neues Projekt aufsetzen oder erweitern, in seiner Umgebung das Programm ausprobieren und die Auslieferung vorbereiten. Mit TypeScript erhält der Entwickler eine Programmiersprache, die sich für den professionellen Einsatz auch bei großen Projekten eignet.
Die Architektur mag auf den ersten Blick komplex erscheinen, ist aber nach mehrfacher Anwendung intuitiv einsetzbar. Durch die Implementierung des Model-View-Controllers wird ein bekanntes Muster der Software-entwicklung aufgegriffen, was die Einstiegshürden weiter senkt.
Mit Angular 2 wurde ein lebender Standard initiiert, der stetig weiterentwickelt wird. Technologische Sprünge, wie es von AngularJS zu Angular 2 gab, sollen der Vergangenheit angehören.
Quellen
[Q1] Webseite von Node.JS und npm: https://nodejs.org/de/
[Q2] Angular CLI: https://cli.angular.io/
[Q3] ng-Bootstrap: https://ng-bootstrap.github.io/#/home
[Q4] Angular Material: https://material.angular.io/
[Q5] Angular Universal: https://universal.angular.io/
[Q6] ORDIX Blog: Angular 2 – Arbeiten mit Visual Studio Code https://blog.ordix.de/technologien/angular-arbeiten-mit-visual-studio-code.html
[Q7] ORDIX Blog: Debuggen von Angular 2 mit Visual Studio Code https://blog.ordix.de/technologien/debuggen-von-angular-2-unter-visu-al-studio-code.html
[Q8] TypeScript: https://www.typescriptlang.org/
Glossar
TypeScript
TypeScript ist eine vom Unternehmen Microsoft entwickelte Programmiersprache, die auf den Vorschlägen zum zukünftigen ECMAScript-6-Standard [2] basiert. Sprachkonstrukte von TypeScript, wie Klassen, Interfaces, Vererbung, Module, anonyme Funktionen, Generics und eine statische Typisierung, sollen auch in ECMAScript 6 übernommen werden.
Links
[1] Blogbeitrag im ORDIX Blog: https://blog.ordix.de/tags/angular-2.html
[2] Produktseite Angular 2: https://angular.io/docs/ts/latest/



Kommentare