Webanwendungen testen mit ngrok
Ngrok ist eine Anwendung, mit der es Ihnen möglich ist, Webseiten spontan über das Internet zu testen. Dabei ist es dem Nutzer von ngrok möglich, den aktuellen Stand einer Webseite mit Personen aus aller Welt zu teilen, indem die Webseite temporär für jeden zugänglich gemacht wird.
Responsive Design testen in der Entwicklungsumgebung mit ngrok
In der Web- und Frontendentwicklung muss das Layout auf verschiedenen Geräten berücksichtigt werden, da Webseiten von Endgeräten mit unterschiedlicher Auflösung aufgerufen werden (Responsive Design). Außerdem kann es vorkommen, dass dem Kunden der Entwicklungsstand präsentiert oder mit dem Team diskutiert wird. In einer frühen Phase der Entwicklung steht möglicherweise noch keine Produktiv-Umgebung zur Verfügung. In diesem Fall kommt ngrok ins Spiel. Die Web-Anwendung wird in der Entwicklungsumgebung ausgeführt und über ngrok veröffentlicht.
Was ist ngrok und wie arbeitet die Anwendung?
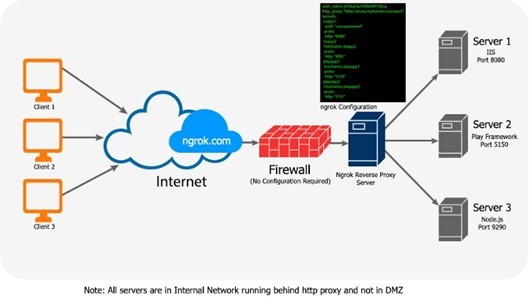
ngrok veröffentlicht einen lokalen HTTP-Server (s. Abbildung 1). Dazu generiert ngrok einen Link für die Endgeräte im Internet. Auf dem Entwicklungsrechner erstellt ngrok einen Reverse Proxy und leitet eingehende Requests an die Entwickler-Instanz der Webanwendung weiter. ngrok ist nützlich für die Testphase einer Webseite. Für die Produktion eignen sich ‚richtige' Server-Anwendungen, wie beispielsweise Nginx- oder Apache-http-Server.
Anleitung zur Nutzung von ngrok
In den folgenden Schritten wird für eine lokal laufende Web-Anwendung ngrok auf einem Entwickler-Rechner mit MS-Windows zum Einsatz gebracht.
Voraussetzungen:
Um ngrok verwenden zu können wird eine Webseite mit beliebigem Inhalt, und einen (lokalen) Webserver mit einem Listener auf einem beliebigen Port benötigt. Zudem ist eine stabile Internetverbindung erforderlich.
Schritt 1: Installation von ngrok
Zuerst wird ngrok installiert. Der Download ist auf der offiziellen Webseite von ngrok möglich. Hier ein Link zum Download.
Schritt 2: Entpacken
Der Download besteht aus einem ZIP-Ordner, der die Datei „ngrok.exe" enthält. Beim Ausführen der Datei öffnet ngrok ein Terminal-Fenster.
Schritt 3: Nutzung von ngrok
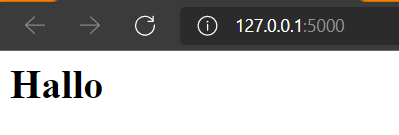
In folgendem Fallbeispiel wird von einem lokalen Webserver ausgegangen, welcher auf den Port 5000 hört und den Text „Hallo" zurückgibt. Im Web-Browser wird mit der Adresse http://127.0.01:500 'Hallo' ausgegeben (s. Abbildung 2).
Jetzt wird das Terminal benötigt, das sich durch ngrok.exe geöffnet hat. In diesem Terminal muss nun Folgendes eingegeben werden:
ngrok http 5000
Der Befehl bedeutet, dass wir mit ngrok einen HTTP-Server, welcher auf dem Port 5000 läuft, freigeben möchten.
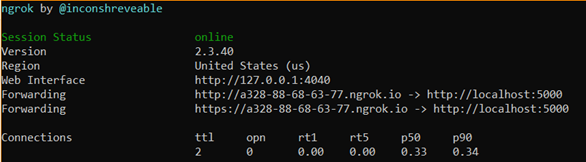
Daraufhin sollte das Terminal ungefähr so aussehen (s. Abbildung 3).
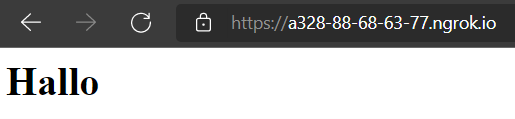
Im Terminal sind hinter dem Wort "Forwarding" Links angegeben, die für den Zugriff auf die Anwendung aus dem Internet benutzt werden können (s. Abbildung 4).
Im Terminal protokolliert ngrok jede Anfragen auf die Webseite, zusammen mit dem HTTP-Response-Code (s. Abbildung 5).
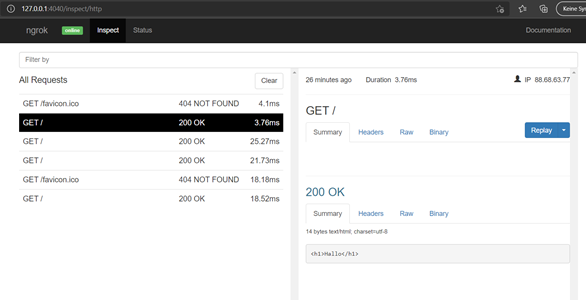
Alternativ zum Terminal stellt ngrok auch eine grafische Oberfläche als Web-Anwendung unter http://127.0.0.1:4040 zur Verfügung (s. Abbildung 6):
Vorteile
- Leichtes und schnelles Aufsetzen eines temporären HTTP-Servers, welcher öffentlich zugänglich ist
- Keine Konfigurationsdateien
- Keine Serverumgebungen
- Kostenlos nutzbar
- Verfügbar auf allen Plattformen
Nachteile
- Da der temporäre Webserver in der Regel auf dem Gerät läuft, auf dem es entwickelt wurde, kann es vorkommen, dass die Ladezeiten bei einer Webseite mit vielen Inhalten länger dauern.
- Die kostenlose Version von ngrok lässt nur 20 Anfragen auf eine Webseite pro Minute zu. Falls man in einer Minute mehr Anfragen an eine Webseite stellen möchte, wird der Zugriff für den Rest dieser Minute verweigert.
- Dadurch, dass das Limit für die Anfragen pro Minute relativ schnell erreicht ist, empfiehlt es sich nicht, die Webseite von mehreren Personen gleichzeitig testen zu lassen.
- ngrok lässt außerdem nur eine maximale Sitzungsdauer von 8 Stunden zu. Erfahrungsgemäß reicht dies vollkommen aus, um eine Webseite zu testen, außerdem besteht die Möglichkeit, die Sitzung nach 8 Stunden einfach wieder neu zu starten. Wer dieses Limit jedoch loswerden möchte, hat auch hier die Möglichkeit, dieses Zeitlimit durch ein kostenpflichtiges Abonnement vollständig aufzuheben.
- Falls eine Sitzung neu gestartet wird, erhält man eine neue URL, mit dem die Seite erreicht werden kann. Dies hat zur Folge, dass man bei jedem Testlauf einen neuen Link kopieren muss. Auch hier schafft die kostenpflichtige Version Abhilfe. Mit dieser kann man nämlich personalisierte URLs generieren lassen, welche sich wiederverwenden lassen.
- Mit dem Testen einer Webseite auf einem öffentlich zugänglichen Port geht grundsätzlich ein erhöhtes Sicherheitsrisiko einher. Abhängig vom Stand der Anwendung können Bugs und Fehler von Dritten/unbekannten Personen ausgenutzt werden, um enormen Schaden zuzufügen (SQL-Injections, DDoS, etc.).
Alternativen
Die meisten Router von Internet-Providern ermöglichen den Zugriff auf erweiterte Netzwerkeinstellungen. Mit diesen kann man den Port eines Gerätes bei Bedarf, nur für das eigene Netzwerk freigeben. Zudem gibt es neben ngrok auch andere Anwendungen, welche das „tunneln" des Localhosts ermöglichen. Eine relativ beliebte Alternative ist Localtunnel.
Fazit
ngrok ist ein nützliches Testing-Tool, das einem Entwickler, eine schnelle und einfache Lösung bieten kann, wenn eine Webseite temporär öffentlich zugänglich sein muss. ngrok eignet sich nicht für das Langzeithosting von Anwendungen.
Seminare
HIER FINDEN SIE EINEN ÜBERBLICK ÜBER UNSERE ANGEBOTENEN SEMINARE:
Zu den SeminarenQuelle
Junior Consultant bei ORDIX









Kommentare