„Flowcharts as Code“ mit mermaid.js
„Ein Bild sagt mehr als 1000 Worte" – Häufig assoziert man mit dieser Metapher spektakuläre Aufnahmen von Mensch, Tier und Umwelt, denen keine Worte mehr hinzuzufügen sind. Doch was ist mit der Dokumentation von komplizierten Workflows und Abläufen? Insbesondere bei umfangreichen Dokumentationen in großen Projekten fällt es neuen Mitarbeiter:innen häufig schwer, Zusammenhänge in Workflows zu verstehen.
Ein gutes Mittel um diese Zusammenhänge verständlich darzustellen, sind Flowcharts. Problematisch wird es jedoch, wenn Entwickler:innen, Administrator:innen oder Architekt:innen das Flowchart an zentraler Stelle, als nicht editierbares Bildformat ablegen. Soll die Grafik nun von einer dritten Person angepasst werden, muss diese sich zuerst mühsam die Originaldatei beschaffen. Ist das Original aber nicht (mehr) verfügbar, müssen bereits bestehende Grafiken aufwändig neu erstellt werden. In diesem Artikel wird deshalb das Tool „mermaid.js" vorgestellt, mit dem sich Flowcharts und weitere Grafiken als Code formulieren lassen.
Was genau ist mermaid.js?
Mit Hilfe des JavaScript basierten Tools mermaid.js[1] lassen sich anschauliche Grafiken erstellen. Der Unterschied zu vielen anderen Tools ist, dass die Abbildung nicht durch Klicken und Ziehen von grafischen Elementen erstellt wird. Stattdessen wird die Grafik über Code definiert, der von verschiedenen Tools interpretiert wird.
Anschließend wird bei fehlerfreier Definition eine ansehnliche Grafik daraus gerendert. Damit ist es jeder autorisierten Person möglich, Grafiken jederzeit zu bearbeiten oder neu zu erstellen.[2]
Wie nutze ich mermaid.js?
Um sich mit mermaid.js vertraut zu machen, erweist sich der Live-Editor als hilfreich. Des Weiteren stellen die Entwickelnden eine JavaScript API bereit, über welche die Grafiken erstellt werden können. Eine Installation als Dependency mit yarn ist ebenfalls möglich. Sinnvoller ist es jedoch, zur Anzeige der Grafiken ein bestehendes Tool innerhalb des Unternehmens zu verwenden. Dieses muss in der Lage sein, den Code zu interpretieren.[3]
Aktuell unterstützen bereits eine Menge Dokumentationstools die Darstellung von mermaid.js, wie z.B. Atlassian Confluence. Es ist ebenfalls möglich mermaid.js auf Github oder Gitlab zu verwenden. Zudem unterstützt Visual Studio Code ebenfalls die Darstellung von mermaid.js Grafiken. In den genannten Tools ist der Support von mermaid.js nicht immer per Default möglich, sondern muss häufig über Plugins nachinstalliert werden.[4]
Aufbau der Syntax
Die Syntax eines jeden Mermaid Flowcharts beginnt mit der Deklaration des Diagramm-Typs.[5] Anschließend wird die Flussrichtung festgelegt, in der die Elemente des Flowcharts angeordnet werden. Im Wesentlichen hat der User die Wahl zwischen 4 möglichen Flussrichtungen[6]:
| TD | Top to down (von oben nach unten) |
| BT | Bottom to top (von unten nach oben) |
| RL | Right to left (rechts nach links) |
| LR | Left to right (links nach rechts) |
Durch die verschiedenen Flussrichtungen ist es möglich, die Ausrichtung des Flowcharts zu definieren. Während bei längeren und komplizierteren Flowcharts eine top-to-down orientierte Darstellungsweise sinnvoll ist, eignet sich für kurze Ablaufsequenzen eine left-to-right Ausrichtung.
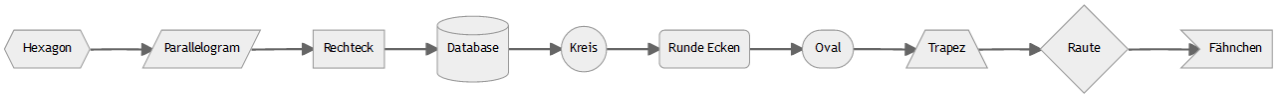
Das folgende Listing erzeugt ein Flussdiagramm, in welcher die am häufigsten genutzten Shapes verwendet werden:
flowchart LR;
id1{{Hexagon}} --> id2[/Parallelogramm/] --> id3[Rechteck];
id3 --> id4[(Database)] --> id5((Kreis)) --> id6(Runde Ecken);
id6 --> id7([Oval]) --> id8[/Trapez\] --> id9{Raute} -->id10>Fähnchen];
Ein Node erhält zunächst eine id unter der es deklariert wird. Sinn und Zweck der Deklaration wird im nächsten Graphen ersichtlich. An dieser Stelle ist es nicht zwingend erforderlich den Bezeichner „id" zu verwenden. Andere Bezeichner sind ebenfalls möglich. Die Form des Nodes (Shape) wird über verschiedene Klammern und Sonderzeichen abgebildet, während die Verbindungen mit „Pfeilen" im Quellcode dargestellt werden.[7]
Flowcharts – Für strukturierte Workflows
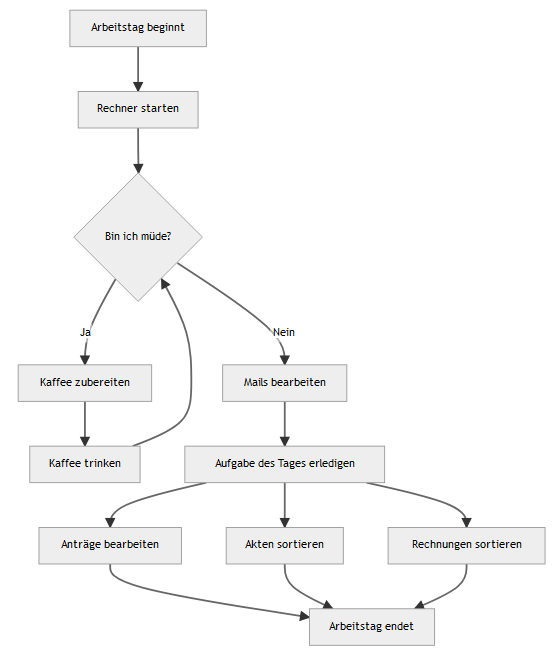
Mithilfe von Flowcharts lassen sich Prozesse, mit einer Reihe von geordnet ablaufenden Aktivitäten visualisieren. Besonders vorteilhaft an dieser Darstellungsweise ist, dass sich sowohl technische als auch betriebswirtschaftliche Prozesse visualisieren lassen. Ein Beispiel für ein Flussdiagramm zeigt Abbildung 2. Dort ist ein simpler Prozess visualisiert, wie ihn vermutlich viele kennen werden.
Mit den oben dargestellten Shapes ist es möglich, Entscheidungen (Rauten) und Aktivitäten (Rechtecke) getrennt voneinander darzustellen. Soll eine Aktivität mehrfach ausgeführt werden, ist dies mit der Verwendung von Schleifen ebenfalls möglich. Der zu Grunde liegende Source Code für Abbildung 2 ist in Listing 2 dargestellt.
flowchart TD;
step1[Arbeitstag beginnt] --> step2[Rechner starten] --> question1{Bin ich müde?};
question1 -- Ja --> step3[Kaffee zubereiten];
step3 --> step5[Kaffee trinken] --> question1
question1 -- Nein --> step4[Mails bearbeiten];
step4 --> step6[Aufgabe des Tages erledigen];
step6 --> step7[Anträge bearbeiten] & step8[Akten sortieren] & step9[Rechnungen sortieren];
step7 & step8 & step9 --> step10[Arbeitstag endet];
Der Sinn und Zweck der id eines Nodes wird nun deutlich, da im Verlaufe des Quelltextes beliebig oft auf einen bereits existierenden Node verwiesen werden kann. Somit lässt sich das Flowchart an beliebiger Stelle fortführen. Die konkrete Deklaration eines Nodes ermöglicht es zudem, Schleifen im Flowchart zu realisieren.
Fazit
Zum Erstellen von Flowcharts aus dem Stegreif, eignet sich mermaid.js hervorragend. Es überzeugt durch eine klare und effiziente Syntax und ist vor allem dazu geeignet, komplizierte Workflows ansehnlich zu präsentieren. Mit mermaid.js lassen sich zudem weitere Diagramm-Formate wie z.B. Klassendiagramme, User-Journeys, Gantt-Diagramme und ER-Diagramme in gleicher Art und Weise erstellen.
Seminare
HIER FINDEN SIE EINEN ÜBERBLICK ÜBER ALLE UNSERER ANGEBOTENEN SEMINARE:
Zum Seminar-sHOPQuellen
[1] https://mermaid-js.github.io/mermaid/#/
[2] https://mermaid-js.github.io/mermaid/#/
[3] https://mermaid-js.github.io/mermaid/#/n00b-gettingStarted
[4] https://mermaid-js.github.io/mermaid/#/./integrations
[5] https://mermaid-js.github.io/mermaid/#/n00b-syntaxReference?id=syntax-structure
[6] https://mermaid-js.github.io/mermaid/#/flowchart?id=flowchart-orientation
[7] https://mermaid-js.github.io/mermaid/#/flowchart?id=node-shapes
Senior Consultant bei ORDIX




Kommentare